
WordPressプラグインを作成する その①、その②に続いて最終章その③になりました。
今回はプラグインの管理画面で登録した情報を、データベースに登録するところまでを解説します。
データベースに値を保存できないと管理画面でフォームに入力する意味がありませんからね。
前回の記事を参考にしてもらい、続きから進めて行きます。
WordPressプラグインを作成する その① インストール編
WordPressプラグインを作成する その② 管理画面作成編
プラグインを有効化でデータベースにレコードを追加
プラグインを有効化した時点でデータベースに情報を登録
下記コードをプラグインのphpファイルに追加してみましょう。
function sample_plugin_init_option(){
//初期化の処理を行う
if(!get_option('sample_plugin_installed')){
add_option('sample_plugin_installed', 1);
add_option('sample_plugin_entry_form', '');
}
}
register_activation_hook(__FILE__, 'sample_plugin_init_option');この記述が何をしているかを解説していきます。
まずプラグイン起動時にwp_optionsテーブルにsample_plugin_installedという値があるか確認し、
無かった場合はadd_option関数でsample_plugin_installedという名前と、1の値を追加。
sample_plugin_entry_formという名前も追加されますが、こちらの値は管理画面で入力されたものを値として保存していくので、初回起動時は空で設定しています。
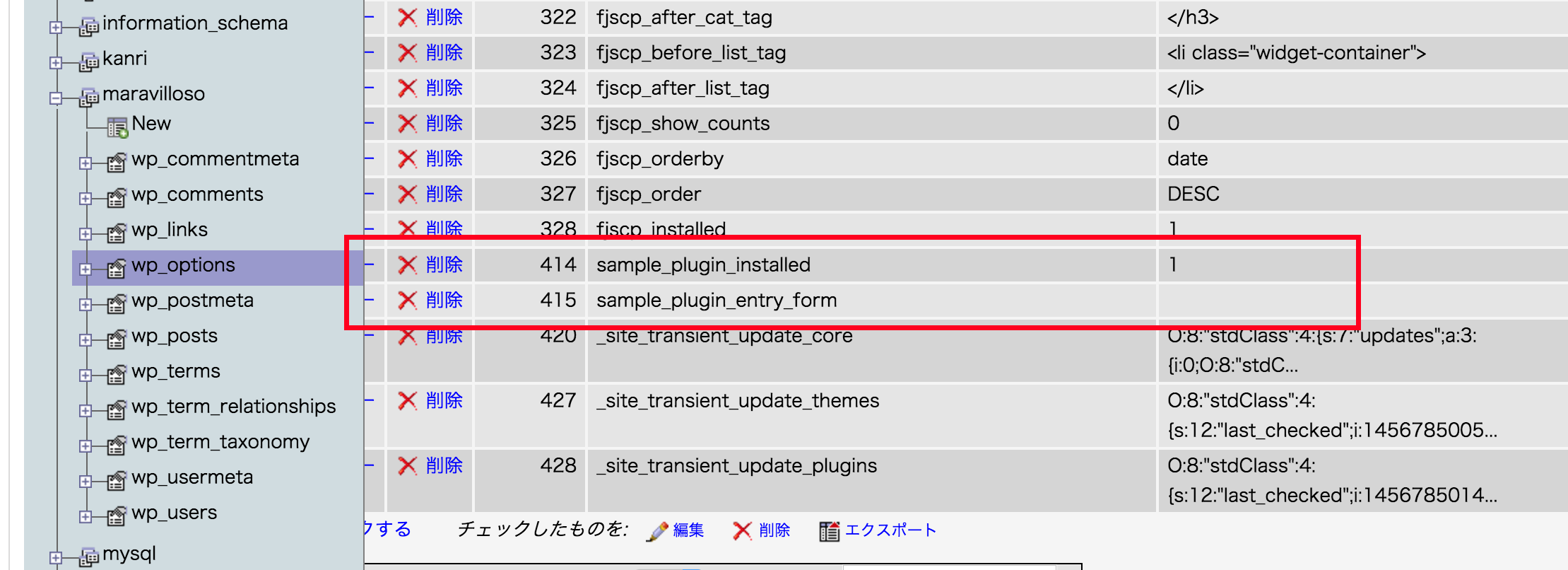
データベースにレコードが追加されている
実際にデータベースを確認してもらうと今の2つの項目がレコードに追加されているのが確認できました。

get_optionでデータベースのwp_optionテーブルの値を参照し、sample_plugin_installedがなかった場合だけ、
add_optionとして追加されるようになっています。
管理画面で入力した値をデータベースに保存
前回作ったフォームはフォームを表示するだけの記述だったので、保存ボタンなどを加えた記述に変更します。
<h2>サンプルプラグインの設定画面
<form method="post" action="<?php echo str_replace( '%7E', '~', $_SERVER['REQUEST_URI']); ?>">
<table class="form-table">
<tr valign="top">
<th scope="row"><label>フォーム<label></th>
<td><input type="text" size="50" name="sample_plugin_entry_form" id="sample_plugin_entry_form" value=""></td>
</tr>
</table>
<input type="hidden" name="posted" value="sample_save">
<input type="submit" name="submit" class="submit_btn" value="設定を保存">
</form>
フォームが整ったので、前回作成した関数sample_plugin_admin_page()に下記を追加。
if ($_POST['posted'] == 'sample_save') {
//設定画面で入力された設定値を保存
update_option('sample_plugin_entry_form', $_POST['sample_plugin_entry_form']);
}update_option関数を使うことにより、第一引数で指定した名前のレコードに第二引数の値を上書きすることができます。
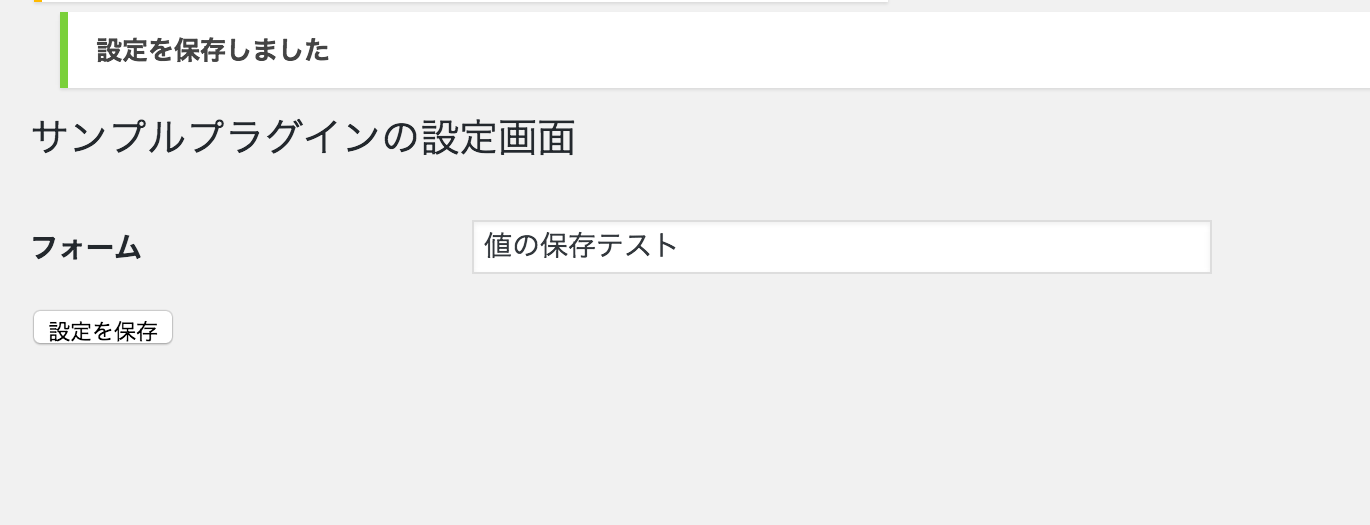
これでフォームに入力した内容をデータベースに保存できました。
管理画面を表示した際にデータベースの値をフォーム内に表示させる為、下記コードをフォームのvalueに追加します。
<?php echo esc_attr(get_option('sample_plugin_entry_form')); ?>保存ボタンを押し、h2タグの手前に「設定を保存しました」という表示を出してみます。
<?php if($_POST['posted'] == 'sample_save') : ?>設定を保存しました
<?php endif; ?>
プラグインぽくなってきましたね。
ここまで出来てしまえば、後は自分の使いたい機能を持たせたプラグインを自作したり、
自信作が出来たら公式プラグインに登録したり、夢は広がります。
コツさえ掴めてしまえば簡単なので、チェレンジしてみてください。
作成したプラグインのコード
<?php
//プラグインを初めて有効化した時にデータベースに設定を保存
function sample_plugin_init_option(){
//初期化の処理を行う
if(!get_option('sample_plugin_installed')){
add_option('sample_plugin_installed', 1);
add_option('sample_plugin_entry_form', '');
}
}
register_activation_hook(__FILE__, 'sample_plugin_init_option');
//管理画面のメニューに項目を追加
function sample_plugin_add_admin_menu(){
add_submenu_page('plugins.php','サンプルプラグインの設定','サンプルプラグインの設定', 'administrator', __FILE__, 'sample_plugin_admin_page');
}
add_action('admin_menu', 'sample_plugin_add_admin_menu');
//プラグインの設定画面を表示する関数
function sample_plugin_admin_page() {
if ($_POST['posted'] == 'sample_save') {
//設定画面で入力された設定値を保存
update_option('sample_plugin_entry_form', $_POST['sample_plugin_entry_form']);
}
?>
<?php if($_POST['posted'] == 'sample_save') : ?><div class="updated"><p><strong>設定を保存しました</strong></p></div><?php endif; ?>
<h2>サンプルプラグインの設定画面</h2>
<form method="post" action="<?php echo str_replace( '%7E', '~', $_SERVER['REQUEST_URI']); ?>">
<table class="form-table">
<tr valign="top">
<th scope="row"><label>フォーム<label></th>
<td><input type="text" size="50" name="sample_plugin_entry_form" id="sample_plugin_entry_form" value="<?php echo esc_attr(get_option('sample_plugin_entry_form')); ?>"></td>
</tr>
</table>
<input type="hidden" name="posted" value="sample_save">
<input type="submit" name="submit" class="submit_btn" value="設定を保存">
</form>
<?php
}
?>