
オプションページの作成
管理画面の設定ページを作成するために、functions.phpに下記の記述を追加します。
PRO版の場合は、複数のオプションページを設置したり、サブページを作成することが可能です。
if( function_exists('acf_add_options_page') ) {
$option_page = acf_add_options_page(array(
'page_title' => 'トップページ スライダー', // 設定ページで表示される名前
'menu_title' => 'トップページ
スライダー', // ナビに表示される名前
'menu_slug' => 'home_slider',
'capability' => 'edit_posts',
'redirect' => false
));
}
カスタムフィールドの作成
オプションページで設定するカスタムフィールドを作成します。
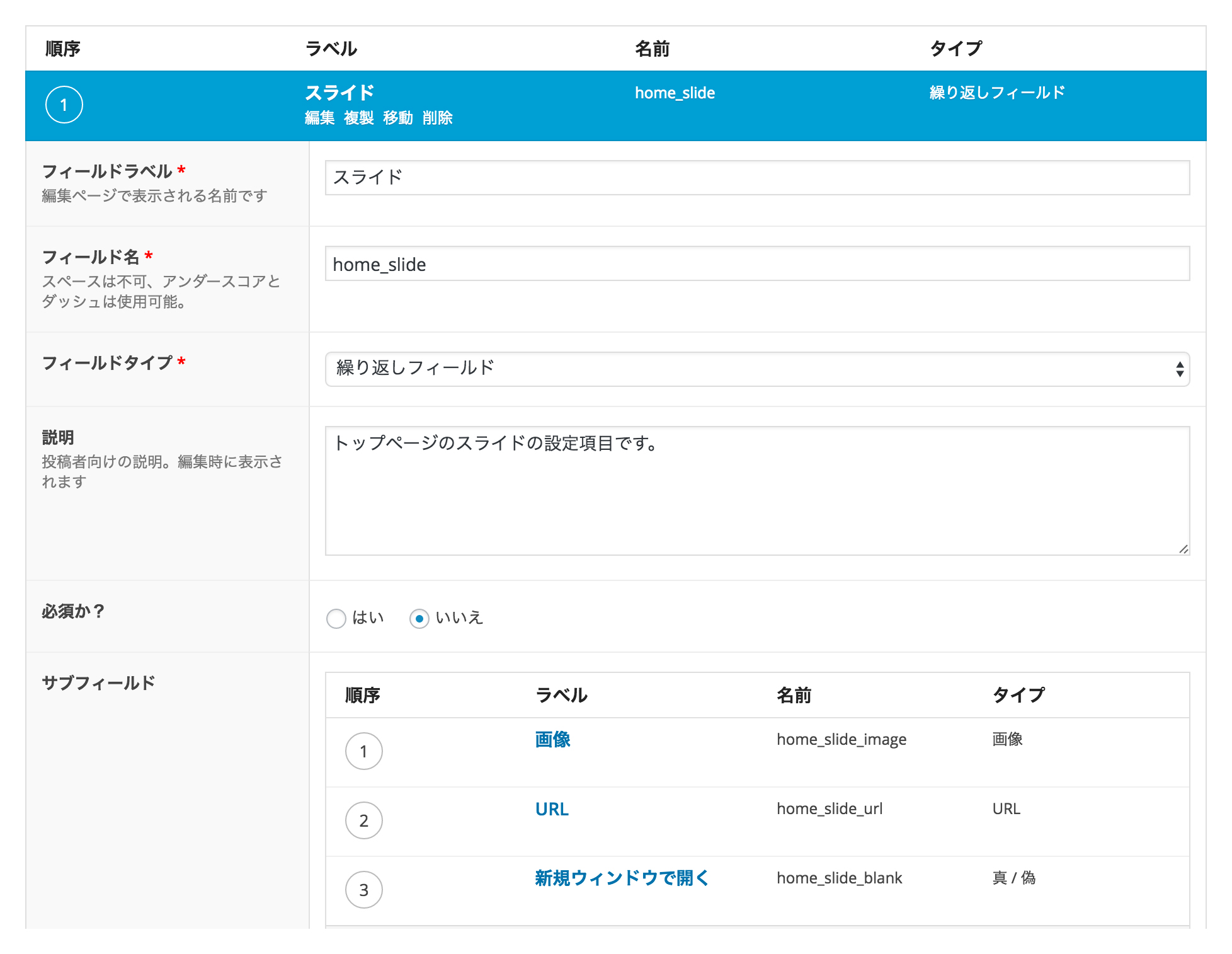
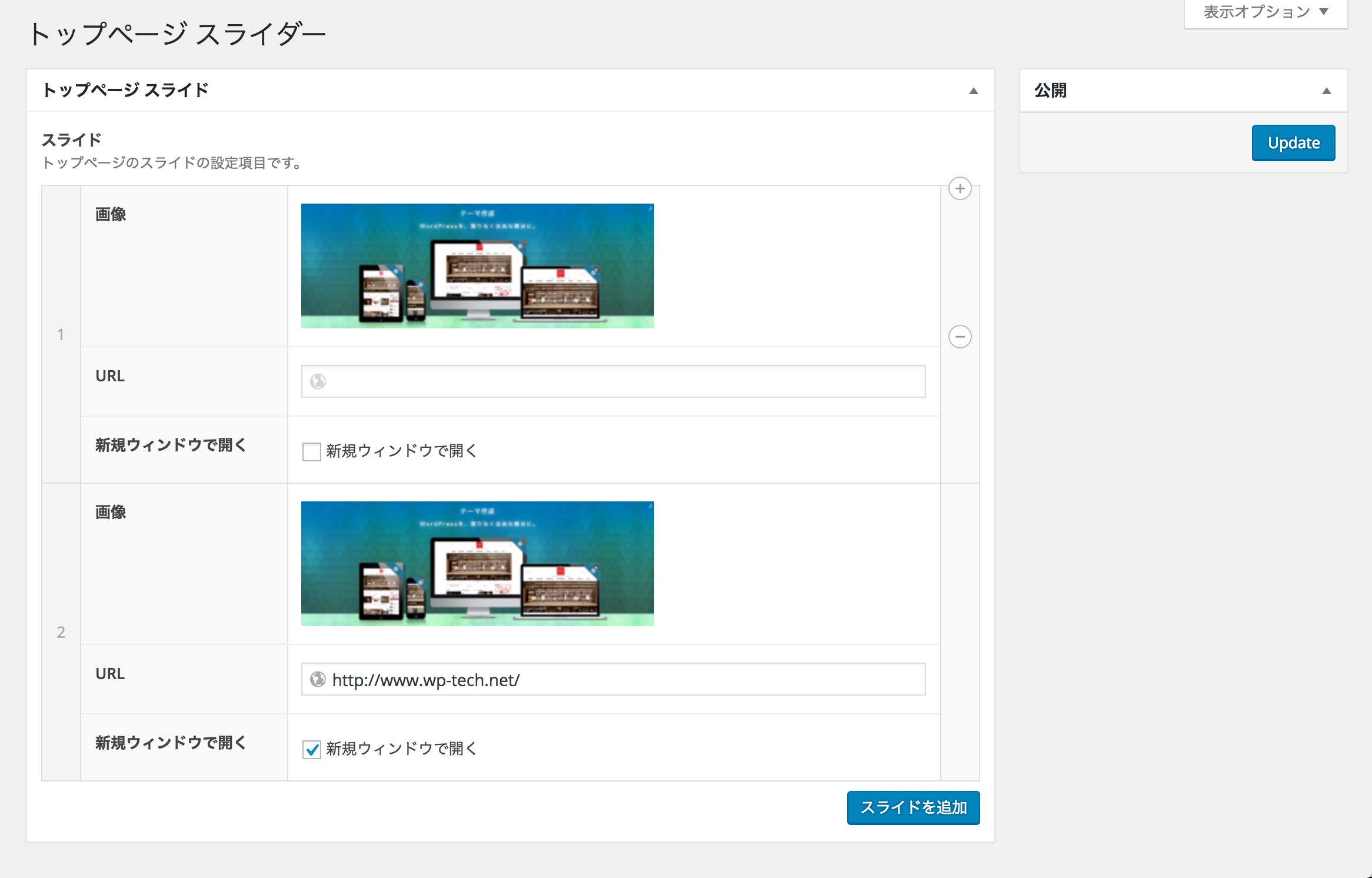
今回は、使用頻度の高いトップページに表示するスライダー画像の設定項目をリピーターフィールドで作ってみます。

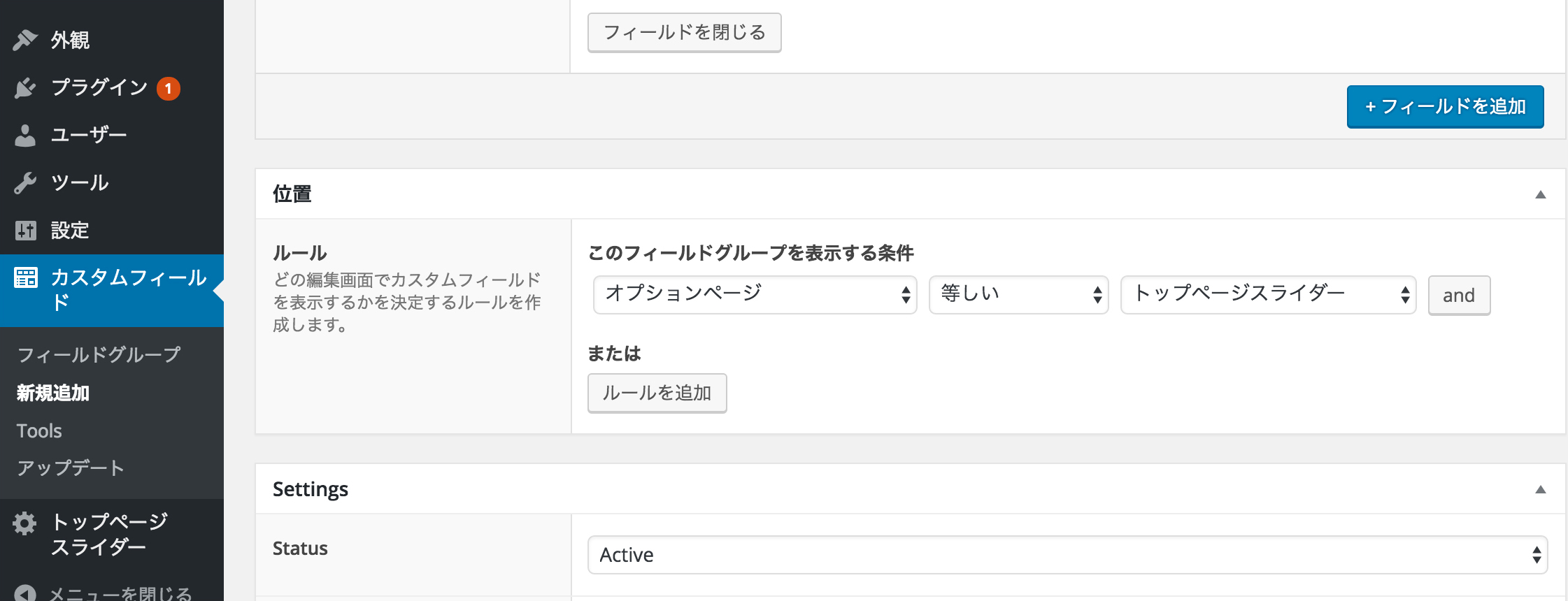
画像や遷移URLの項目を作成したら、「位置」のルールを「オプションページ」に設定します。

カスタムフィールド作成後、オプションページからフィールドを入力しておきます。

カスタムフィールドの出力
テンプレートファイルに下記のように記述すると、スライダーのリストが出力されます。
<?php if( have_rows('home_slide','option') ) : ?>
<ul>
<?php while( have_rows('home_slide','option') ) : the_row(); ?>
<?php $image = get_sub_field('home_slide_image','option'); ?>
<?php if( $image ) : ?>
<?php $url = get_sub_field('home_slide_url','option'); ?>
<?php $blank = get_sub_field('home_slide_blank','option'); ?>
<?php if( $url ) : ?>
<?php if( $blank ) : ?>
<li><a href="<?php echo $url; ?>" target="_blank"><img src="<?php echo $image; ?>"></a></li>
<?php else : ?>
<li><a href="<?php echo $url; ?>"><img src="<?php echo $image; ?>"></a></li>
<?php endif; ?>
<?php else : ?>
<li><img src="<?php echo $image; ?>"></li>
<?php endif; ?>
<?php endif; ?>
<?php endwhile; ?>
</ul>
<?php endif; ?>
オプションページの使い所としては、上記のようなトップページのスライダーや、サイドバーのバナー、フッターのリンクなど様々です。
お客様の目線でもウィジェット機能より更新しやすい作りに思いますので、どんどん使っていきたいですね。