
Webサイトにおいて、リスト形式の項目に連番をふる、という表示はよく見かけます。これが動的なコンテンツとなると、静的に1、2、3…と記述するわけにはいきません。
この記事では、WordPressのループにおいて、項目数に応じて自動的に連番を表示させる方法をご紹介します!さまざまな場面で応用できますが、今回はプラグイン:Advanced Custom Field Pro 通称ACFの「繰り返しフィールド」を使用したループを想定しています。
繰り返しフィールドの出力
定型の入力欄をカスタマイズすることができるプラグイン Advanced Custom Field。繰り返しフィールドでは、その名前の通り、繰り返す項目(=ループする項目)を設定することができます。
※繰り返しフィールドの使用は、Pro版へのアップグレードが必要です
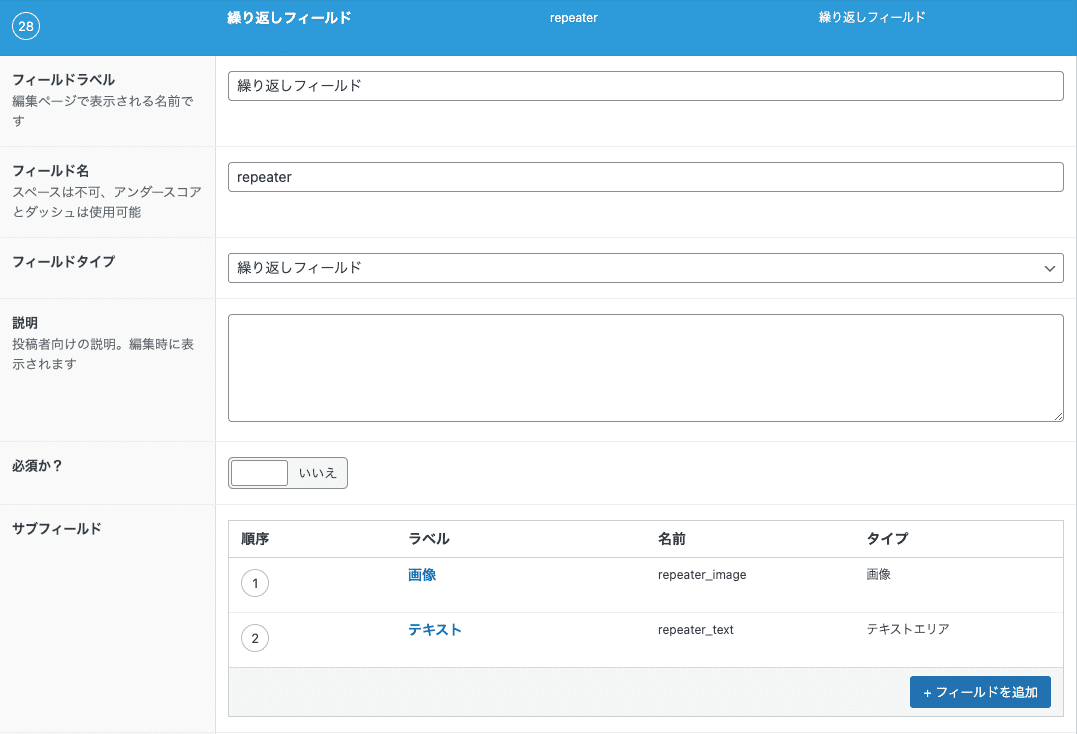
今回は、画像とテキストを1つのセットとしたフィールドを作成しました。

その上で、下記コードで出力します。
<section class="sample">
<div class="sample_wrap">
<?php if(have_rows('repeater')): ?> <!--繰り返しフィールド'repeater'に入力があるとき -->
<ul class="sample_list">
<?php while(have_rows('repeater')): the_row(); ?>
<?php
$image = get_sub_field('repeater_image'); //フィールド'repeater_image'を取得し、変数に格納
$text = get_sub_field('repeater_text'); //フィールド'repeater_text'を取得し、変数に格納
?>
<li class="sample_listItem">
<figure class="sample_img">
<img src="<?php echo $image['url']; ?>" alt=""> <!--$imageの配列から画像URLを出力 -->
</figure>
<p class="sample_text"><?php echo $text; ?></p> <!--$textを出力 -->
</li>
<?php endwhile;?>
</ul>
<?php endif; ?>
</div>
</section>
入力画面から3つの項目を登録した状態がこちらです。

ループのカウントと出力
上記のコードに少し付け加えるだけでループのカウントが可能になります。
<section class="sample">
<div class="sample_wrap">
<?php if(have_rows('repeater')): ?>
<?php $count=1; ?> <!-- ループ開始前に最初の数字を設定 -->
<ul class="sample_list">
<?php while(have_rows('repeater')): the_row(); ?>
<?php
$image = get_sub_field('repeater_image');
$text = get_sub_field('repeater_text');
?>
<li class="sample_listItem">
<!--カウントした数字を出力 ↓ -->
<p class="sample_count">サンプル<span><?php echo sprintf("%02d",$count); ?></span></p>
<figure class="sample_img">
<img src="<?php echo $image['url']; ?>" alt="">
</figure>
<p class="sample_text"><?php echo $text; ?>
</li>
<?php $count++; ?> <!-- 次のループ開始前に1つ数字を増やす -->
<?php endwhile;?>
</ul>
<?php endif; ?>
</div>
</section>
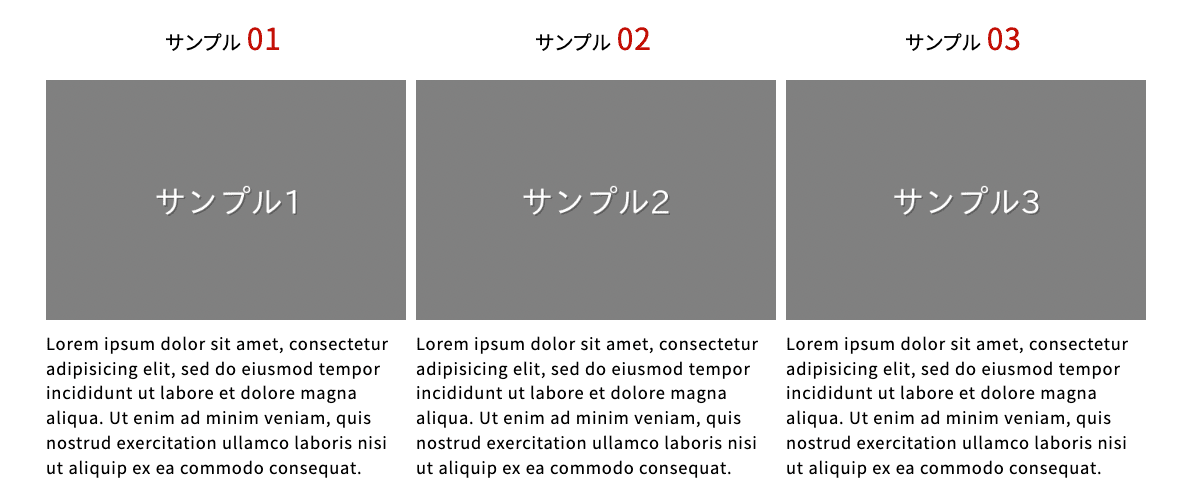
“%02d”の記述を入れることで、01, 02, 03…といった2桁の表示にすることができます。
下図の赤文字の部分がループをカウントした数字を出力している部分です。

以上、ループでの連番のカウントと出力でした!文字として表示させるだけでなく、id名やクラス名に付与するなど応用できるので、上手に取り入れて活用していきたいです。