投稿のPVランキング機能の実装方法 (WordPress Popular Posts プラグイン)

最終更新日:2022/04/19
管理画面側
まずはWordPress Popular Postsプラグインをインストールします。
「設定 > WordPress Popular Posts」から設定できます。
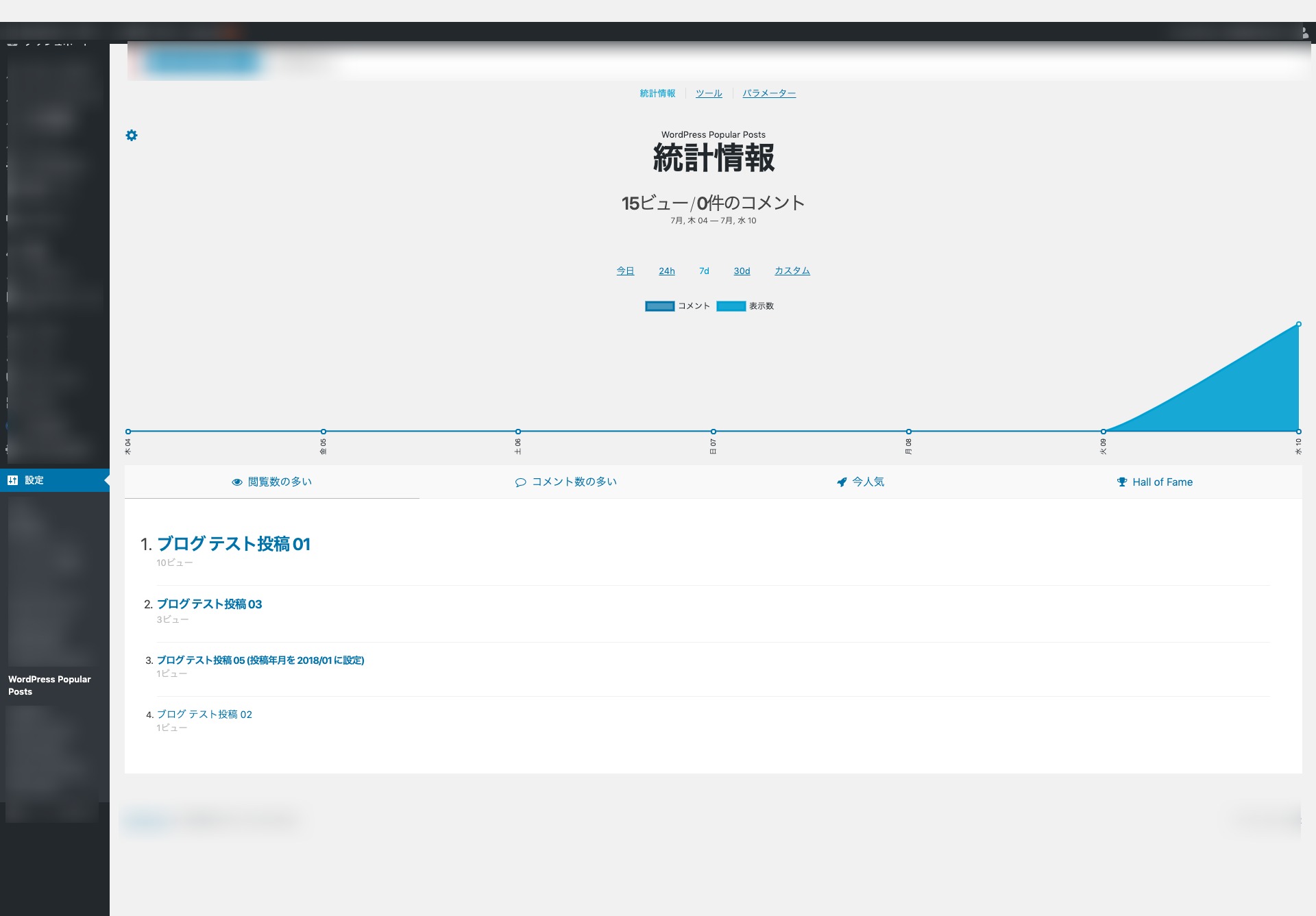
「統計情報 > 歯車アイコン」からランキング機能を実装する投稿の種類を設定します。

PVとコメント数の統計がスタートします。
統計はグラフとランキングで確認できます。

キャッシュとかの細かい設定は「設定 > ツール」からできます。(→ここは長くなっちゃうので、参考文献を参照してください!)
テーマ側(取得と出力)
WordPress Popular Posts の GitHub に使えるテンプレタグ・アクション・フィルターが書いてあります。
ちなみに関数の接頭詞「wpp」でややこしいので注意してください。(WordPress Popular Postsの頭文字を取ってますね。)
wpp_get_mostpopular() という統計情報を出力する関数もあるのですが、カスタマイズ性があまりないので、シンプルにランキングを表示する仕様以外では使えなさそうです。。
オススメは WPP_Query() というWP_Query() ライクなClassです。
2022/04/19 追記
WPP_Query()はWordPress Popular Posts ver 5.0.0から廃止になりましたので、\WordPressPopularPosts\Queryに置き換えました。
パラメータで投稿の種類とかPV集計期間とかを設定して、get_posts()で投稿の配列に変えてしまえば、その後はforeachを回して普段のようにループ文に持っていけるためカスタマイズ性が高いです。
スニペットを作成したので共有します!
<?php
$blogRankingArgs = [
'range' => 'all', // PV集計期間 (daily, weekly, monthly, all から選べます)
'order_by' => 'views', // PV数順で並び替え (comments を指定するとコメント順になります)
'post_type' => 'blog', // 投稿の種類を絞り込み
'limit' => 5, // 表示数
'stats_views' => '1', // 閲覧数表示するか (1なら表示、 0なら非表示)
'wpp_start' => '<ul class="blog_list">', // HTMLのラッパー 開始タグ
'wpp_end' => '</ul>', // HTMLのラッパー 終了タグ
'thumbnail_width' => '426', // サムネイル画像の幅
'thumbnail_height' => '284', // サムネイル画像の高さ
'post_html' => '
<li class="popular_excerpt">
<div class="post-thumbnail">{thumb}</div>
<span class="post-wpp-views">{views}ビュー</span>
<div class="new_title3">{title}</div>
</li>
', // 出力するHTMLのカスタマイズ(サムネイルは管理画面で設定する)
];
wpp_get_mostpopular($blogRankingArgs); // 出力するときはこの関数を使う(あんまり使わないかな、、)
$wpp_query = new \WordPressPopularPosts\Query( $blogRankingArgs ); // クエリ取得のみする時はこの関数を使う
$wpp_posts = $wpp_query->get_posts(); // 投稿一覧の配列化
foreach ( $wpp_posts as $post ):
$blogPost_ID = $post->id; // 投稿ID
$blogPost_title = $post->title; // 投稿タイトル
$blogPost_view = $post->pageviews; // 投稿 PV
endforeach;
参考文献