
今回はコーダー/ディレクター共に一読いただきたい内容です。
※ただし、altやSEO、検索への理解の深い方は既知の内容かもです。。
HTMLを作る上で基本的なことですが、altタグ、構築時にちゃんと入れてますでしょうか?
「altってなに?」って方は下記を読んでください。
で、このaltタグなんですが、
「画像の情報を画像が見れない閲覧者に伝えられる」
「コンテンツの内容を適正化するためにSEO上重要である」
という代物なんですが、今回の記事でお伝えしたいことがもう一つありまして。
ALTタグは検索に引っかかる
ということです。
「え?だってGoogle検索はaltも検索対象ですよね?」っていうツッコミが飛んできそうですが
それはそのとおりです。
altタグは、検索エンジンやブラウザからみたときに「テキスト」として認識されます。
そこで思いつきました。
「じゃあ、WordPressのサイト内検索でもヒットするんじゃないの?」
WordPressの検索機能はご存知の通りPHPで組まれています。
検索対象もタイトルを加えたり除外したり、カスタム投稿タイプやカテゴリを含めたりといろいろカスタマイズできます。
でもググってもaltに関する記述は全く出てこずでしたので、ちょっと検証したところ、ちゃんとヒットしてくれました!
下記は検証の結果です。
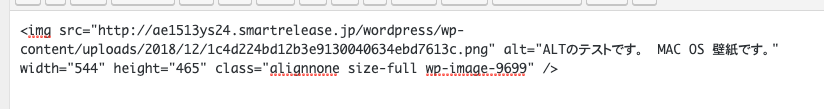
1,検証しやすいaltタグを入れてみます。

*画像以外のHTMLは入れてません
2, 実際に検索してみます。

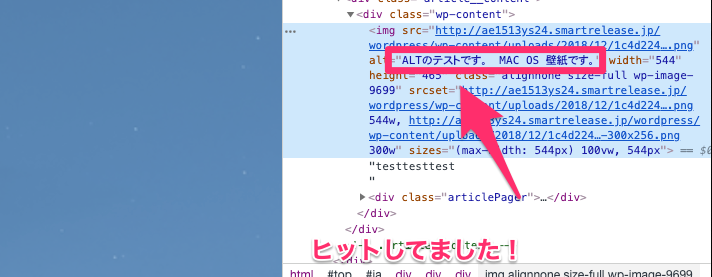
3, 1記事だけヒットしたので、検索結果の記事にアクセスします。

4, altを確認すると。。

この後にもいくつか検証しましたが、
・数奇時間で共通のaltを入れて検索を試してみたところ、検索文字列同様のaltを持っている記事のみ検索にヒット
・altの一部(前方一致または後方一致)で検索かけたところ、目的の記事がヒット
と、望んだ結果を得ることができました!
この記事を書いたきっかけと理由
自分が担当しているとある案件で、
以前より先方から「記事はできるだけテキストを使用してほしい」との要望があります。
おそらく、テキストで実装を希望される理由はサイト内検索に引っ掛けるのが目的と思われるのですが、複雑なレイアウトの画像や図版のテキストをHTMLにして作ると制作効率が下がってしまい、ちょっと悩みのタネとなっており、
以前から解決したいと思ってました。
そこでaltの設定でで解決が図れるのではと思い検証をしてみました。
そして目論見通りの結果を得れたので、これで先方にもaltでヒットすることを伝えて、効率化が図れそうです!
ただ、altは超基本的なことなので、まだまだ自分が知識不足であることを知るいい機会でした。