日本語なのでわかりやすいです。
プラグインの新規追加から【XO Event Calendar】を検索します。
プラグイン一覧から有効化したら、管理画面のサイドバーにイベントという項目が表示されます。
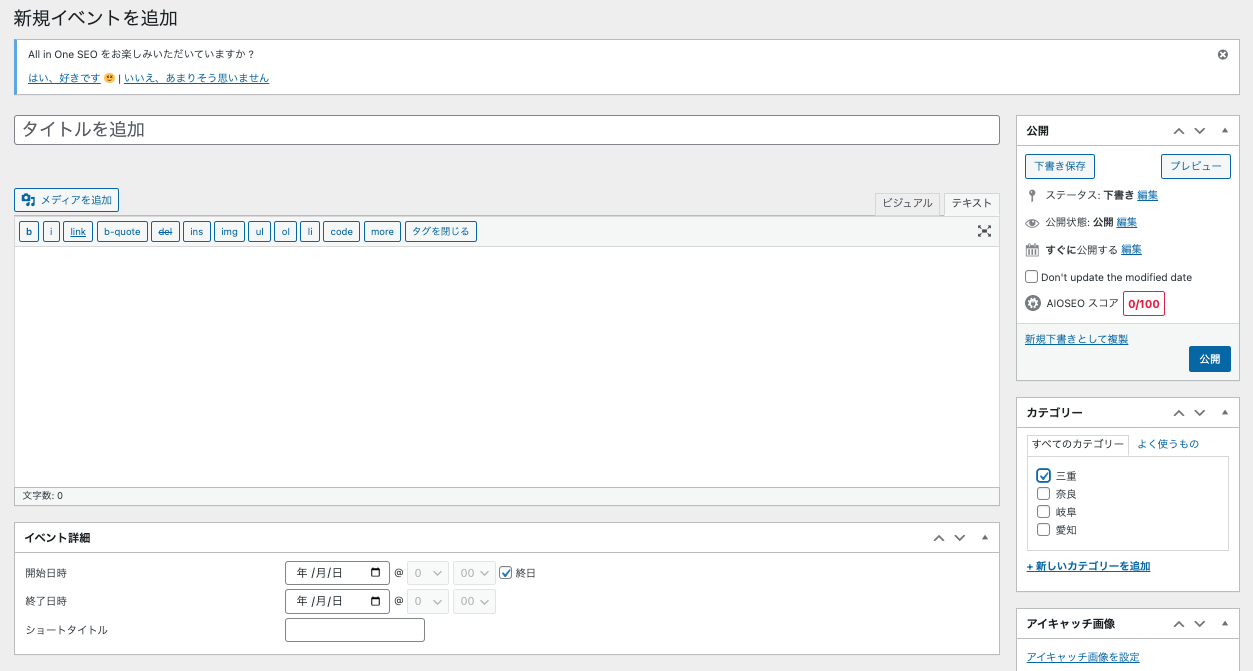
イベントの投稿編集画面

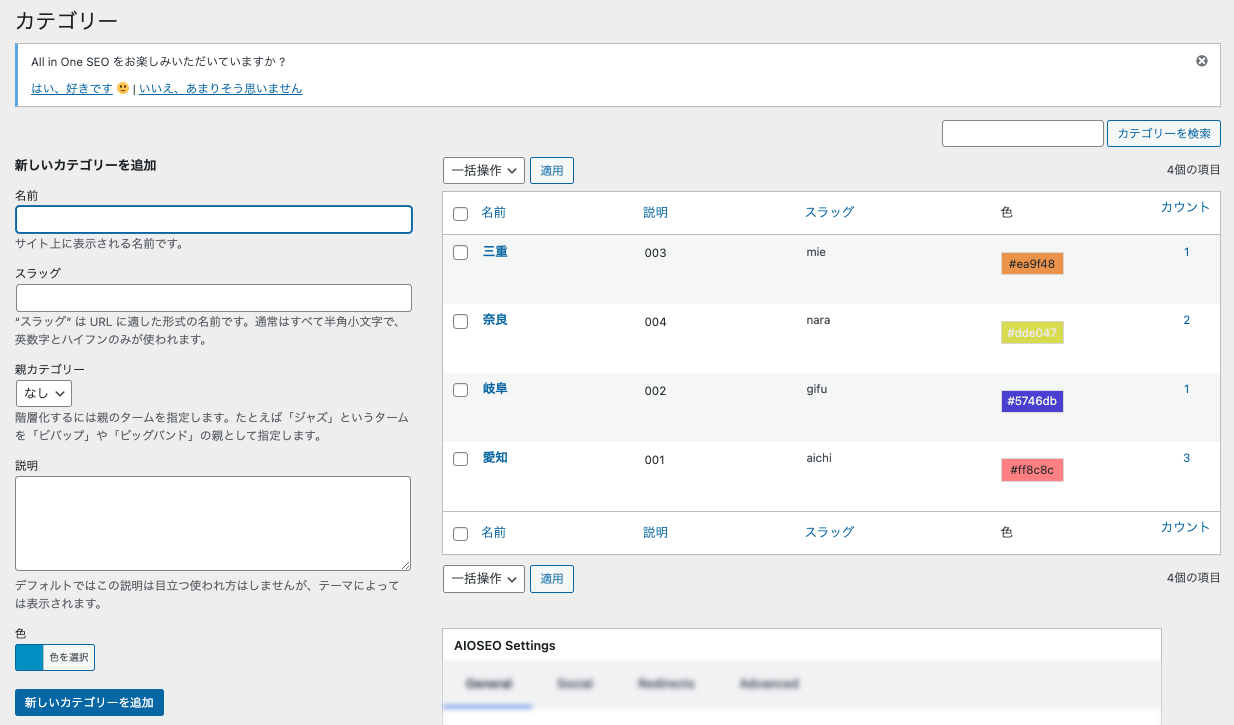
イベントのカテゴリー一覧画面

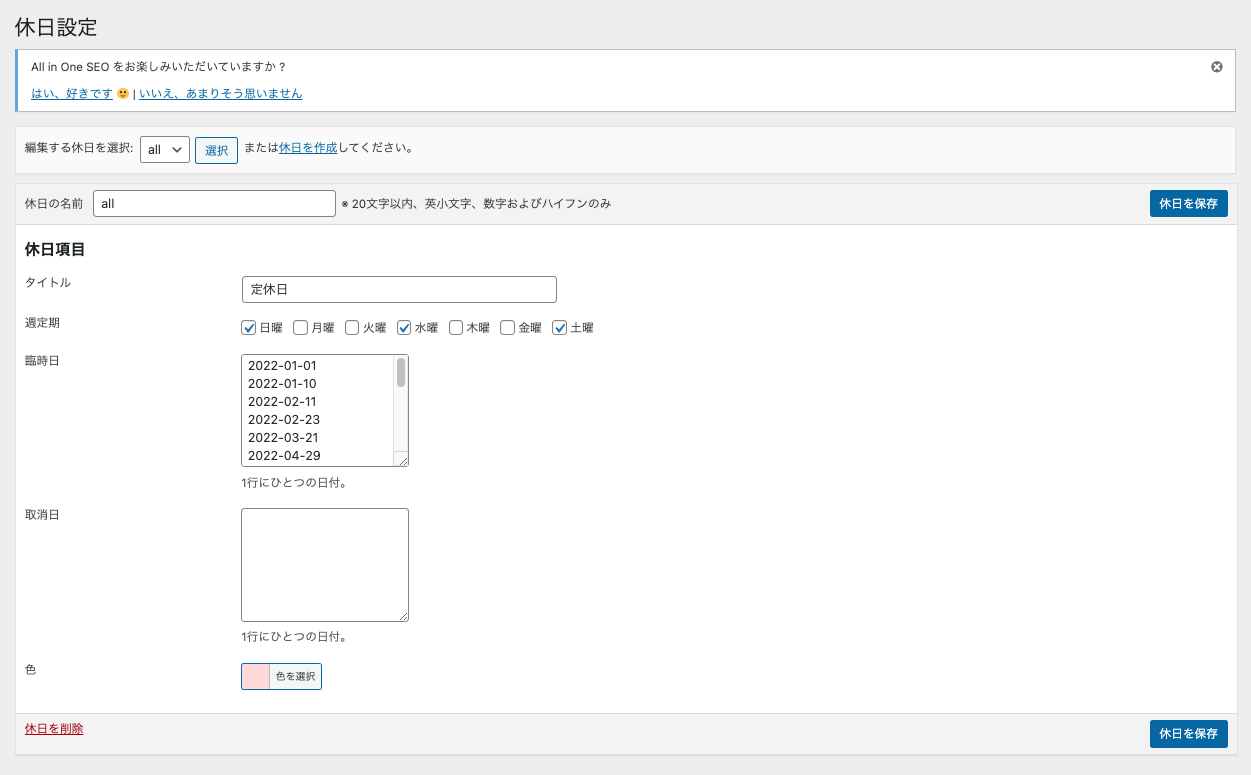
イベントの休日設定画面

固定ページなどにカレンダーを表示したい場合は、ショートコードを貼り付けるだけで表示されます。
[xo_event_calendar]phpの場合
<?php echo do_shortcode('[xo_event_calendar]');
デフォルトだと下記のカレンダーが表示されます

オプションが用意されてあり、追加することでカスタマイズもできます。
<?php echo do_shortcode('[xo_event_calendar holidays="all" previous="1" next="3" exclude_end_events]');
休日を表示し、終了イベントを除外、3ヶ月先の予定まで表示されるようにオプションを追加しました。
カスタマイズ後のカレンダー

パーマリンクを変更
デフォルトの状態では、イベント(投稿)のカスタム投稿タイプは「xo_event」
イベントカテゴリーのカスタムタクソノミーは「xo_event_cat」になってます。
「xo_」の部分を削除するにはwp-config.phpに下記2行を追加してください。
<?php
define( 'XO_EVENT_CALENDAR_EVENT_POST_TYPE', 'event' );
define( 'XO_EVENT_CALENDAR_EVENT_TAXONOMY', 'event_cat' );そうすることでURLをxo_eventではなく、eventだったり自分の好きなURLに変更することが出来ます。
イベント一覧画面で表示
一覧ページ表示する際、各イベントの状況をわかりやすく表示したく、
xo_event_calendarに紐付いているカテゴリーとスケジュールを取得してみました。
<php
$terms = get_the_terms($post->ID, 'xo_event_cat'); ?>
<php if ($terms) : ?>
<php foreach ($terms as $term) : ?>
<php
$term_link = get_term_link($term); //タグリンク
$event_start_date = get_field('event_start_date');
$event_end_date = get_field('event_end_date');
?>
<li class="topPageSec03__blogItemContentTagItem">
<a href="<php echo $term_link; ?>" class="topPageSec03__blogItemContentTagItemLink">
<php echo get_the_term_list($post->ID, 'xo_event_cat', '', ', ', ''); ?>
<php // イベント開始日を取得
$start_date = get_post_meta($post->ID, 'event_start_date', true);
echo '<span> 開催日: ' . esc_html(date_i18n('m/d(D)', strtotime($start_date))) . '</span>';
?>
<php // イベント終了を取得
$end_date = get_post_meta($post->ID, 'event_end_date', true);
echo '<span> 終了日: ' . esc_html(date_i18n('m/d(D)', strtotime($end_date))) . '</span>';
?>
<!-- 日付 動的 -->
<php
$today = date("Y/m/d"); //今日の日付
$start = $event_start_date; //開始日
$end = $event_end_date; //終了日
if (strtotime($today) < strtotime($start)) {
echo "<span>開催予定</span>";
} else if (strtotime($today) >= strtotime($start) && strtotime($end) >= strtotime($today)) {
echo "<span>開催中</span>";
} else if (strtotime($today) > strtotime($end)) {
echo "<span>開催終了</span>";
}
?>
</a>
</li>
<php
endforeach;
endif;
?>

いろんなカレンダー試しましたが、このプラグインは操作がシンプルでとても使いやすかったです。