今まで上記のようなデザインを構築する時、PNGで画像を書き出してから対応することが多いです。
でも、画像ファイルのサイズが大きいからサイトの表示速度を影響されることにもあります。
レスポンス対応する際に、波がいい感じに表示されませんでしたことが多いです。
今回はsvgファイルで対応して、背景を波型にする方法を紹介したいです。
まず、XDからSVGのコートを直接HTMLを書く方法を紹介します。
XDからSVGのコートをHTMLに直接記述する方法

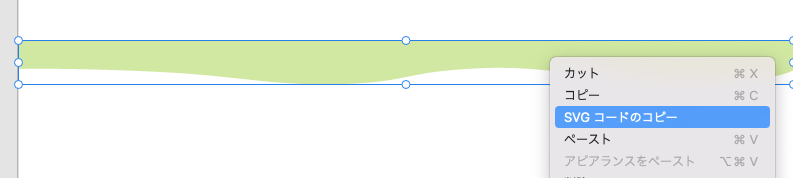
上記のように対応したい部分を右クッリクしていただくと、SVGコードのコピーを選択します。
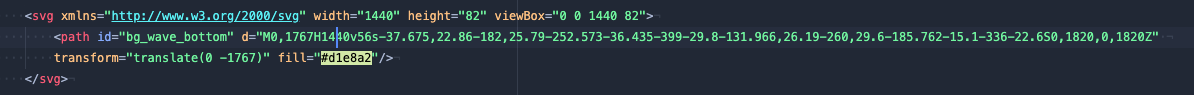
コピーしたコードを直接HTMLに貼ります。
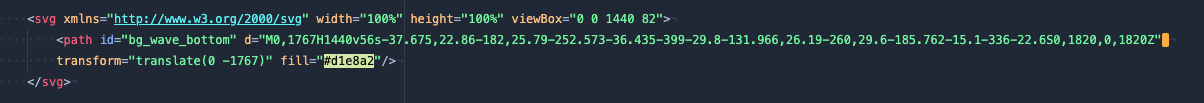
最初は下記にように表示されます。

これだけに対応するとデザインと同じように幅1440pxになってしまいますので、幅は適応する時には「width="1440" height="82"」を「width="100%" height="100%"」へ変更します。
この方法はcssとsvgファイルを対応せず手軽で対応できます。
でも、複雑なsvgだと全部HTML中に書くのはコードを読みづらくなりますので、SVGファイルを疑似要素として、画像の上に重ねる方法にも紹介します。

SVGファイルを疑似要素として、画像の上に重ねます。
SCSS
.topPageService {
margin-top: 10rem;
position: relative;
&::after {
content: '';
position: absolute;
top: 0;
left: 0;
height: 150px;
width: 100%;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
background-image: url("../images/thumb1.svg");
}
}
background-image:でSVG画像を読み込みして、疑似要素(::after)を使ってtopPageServiceのブロックに波型の背景をつけます。