
シンプルな機能&素早い実装
問い合わせフォームのプラグインと言えば、「Contactform7」などが定番ではないでしょうか。拡張性の高さが魅力的で様々なサイトで愛用されているプラグインです。
今回紹介する「tayori」は国内で開発されている、HTMLで構成されているサイト等にもコード一行で即実装可能というプラグインです。有料版と無料版(wordpressは無料版のみ)があり、今回は無料版のみの紹介ですがデザインも完成されており基本的なメール送信機能は出来上がった状態となっており、すぐに使用可能です。
インストール&設定
tayoriのサイト もしくは管理画面 > プラグイン からダウンロードしてpluginフォルダにアップロードし、有効化して下さい。
管理画面の設定
インストール&有効化が完了すると、左サイドバーにタブが追加されます

設定可能な項目
- メールフォームデザイン
- ボタンのデザイン
- ボタンの表示位置


日本で開発されているので日本語なのはもちろん、webサービスのような親切な設定画面になっています。それでは設定項目を交えてどのように表示されるのか見ていきたいと思います。
トレンドを周到したインターフェイス
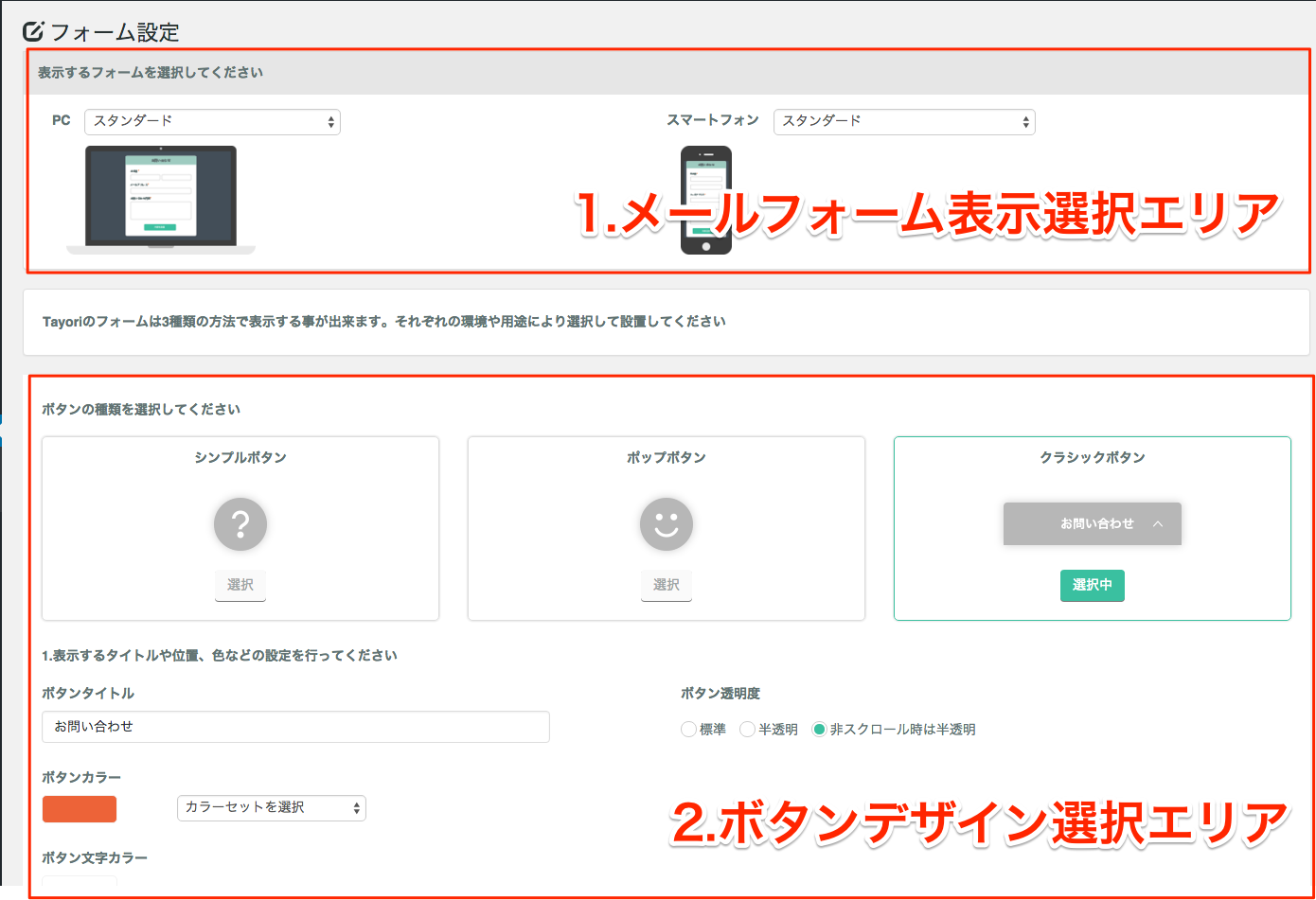
1.メールフォーム表示選択エリア
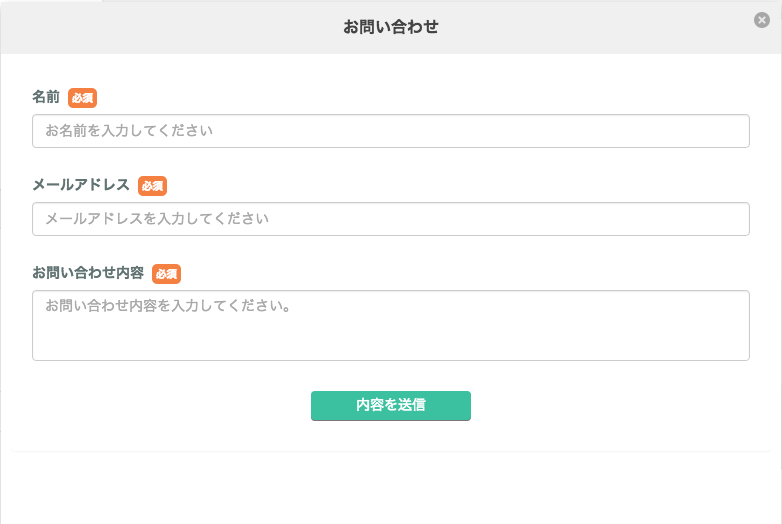
デザインが完成されているプラグインならではですが、メールフォームの表示形式を2種類選択可能。どちらもボタンを押してアニメーションを交えてポップアップで表示されるようになっており、スマホとPCで表示形式を分けられるようになっています。
- スタンダード
ノーマルな問い合わせフォームの形式
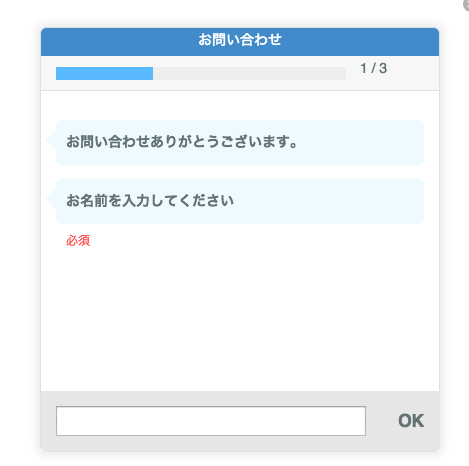
- トーク形式
メッセンジャーアプリのような一風変わったフォーム
スタンダード

トーク形式

2.ボタンデザイン選択エリア

ボタンの種類やカラーが設定できます、種類ごとに設定できる項目も切り替わるようになっています。



丸いタイプのボタンはサイトを見ているユーザーがブラウジングして邪魔だと感じた際に位置を移動させる事が可能となっています。
3.ボタンの表示位置
デフォルトのボタン表示位置の設定エリアです。こちらもpcとスマホ表示を切り替えられます。
新しいコンセプトの問い合わせフォームプラグイン
これまでのプラグインにあった拡張性こそないものの、この手軽さとスマホファーストを意識したデザインと機能はサイトによっては非常に使えるプラグインなのではと感じます。
ボタンは常時ウィンドウ内に表示される使用です、こういったプラグインが普及するとなると、ヘッダーから問い合わせフォームへのリンクが無くなる日が来るのでしょうか。
また、リリースしたてという事もあり、これからアップデートされていくでしょう。これからが非常に興味深いプラグインです。