
MW WP FORMを使用した際に、クライアント側で入力要素を管理できるカスタマイズのご紹介です。

通常は、MW WP FORMの各フォームの設定画面から入力するので、
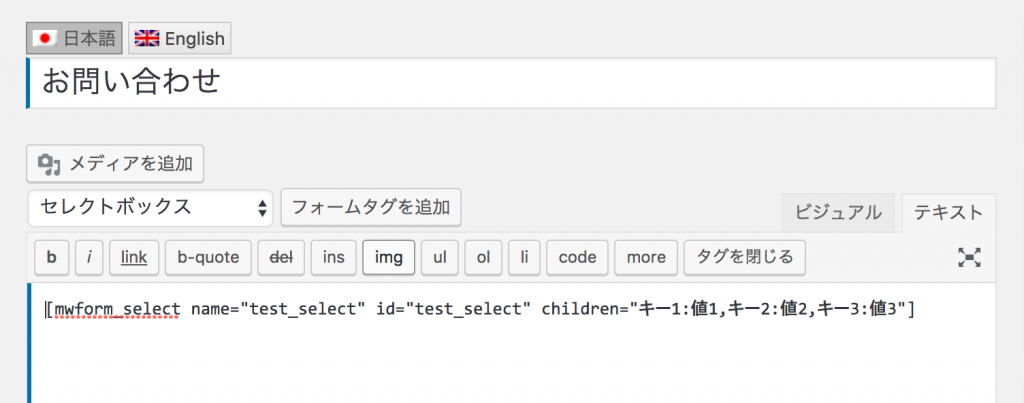
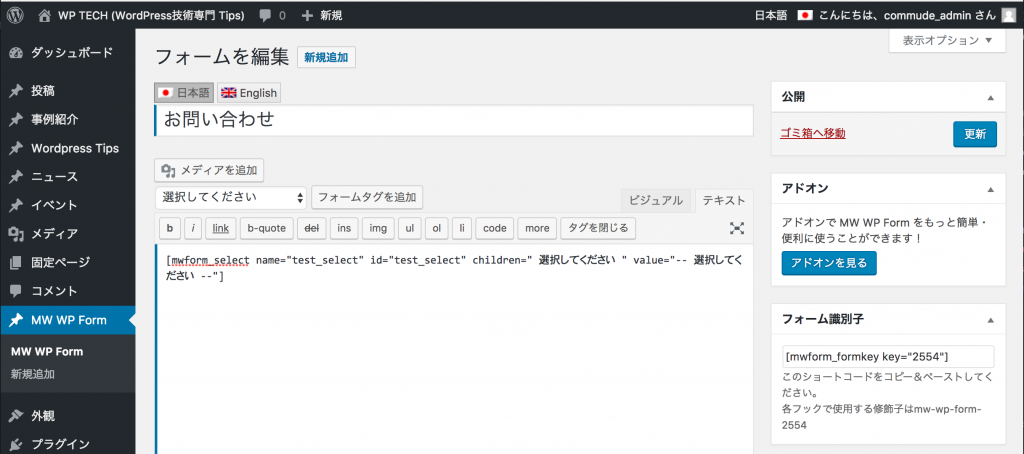
select要素の場合、’children’の中にoptionの項目を入れていきます。
クライアントが更新しやすいように Advance Custom Fields の
オプションページとリピーターフィールドを使用して管理しやすくしていきます。
※今回は Advance Custom Fields Pro プラグインを使用しています。
オプションページの作成
// オプションページの作成 フォームテスト用
if( function_exists('acf_add_options_page') ) {
$option_page = acf_add_options_page(array(
'page_title' => 'フォーム テスト用',
'menu_title' => 'フォーム テスト用',
'menu_slug' => 'form_test',
'capability' => 'edit_posts',
'redirect' => false
));
}
まず、オプションページの作成します。
fucntions.php に上記の記述を追加します。
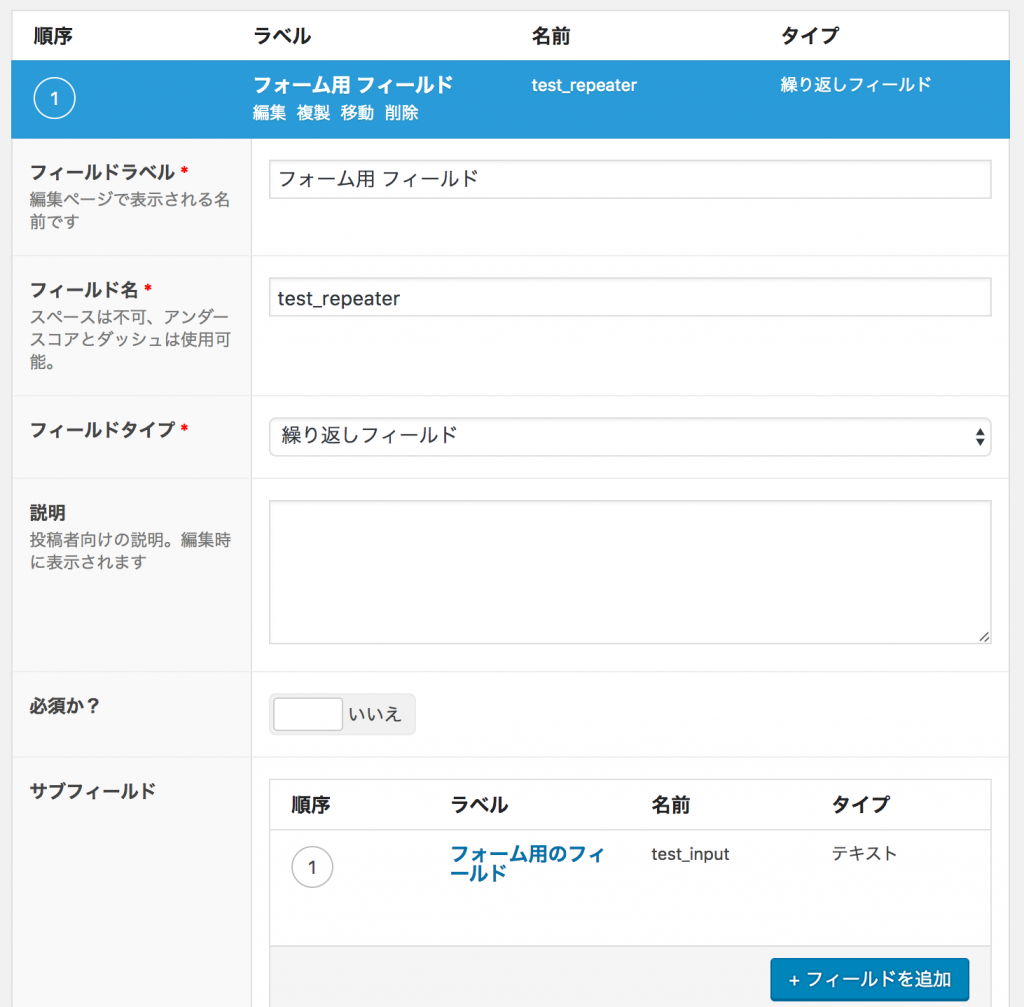
フィールドの作成

オプションページ内にはこのようなリピーターフィールドを作成します。
フォームの作成

次にフォームを作成します。
fucntions.php からカスタマイズ
function SELECT_LOOP( $children, $atts ) {
if ( $atts['name'] == 'test_select' ) { // 'test_select' には該当する要素のname属性
if( have_rows('test_repeater','option') ) : // 'test_repeater' にはリピーターのフィールド名
while( have_rows('test_repeater','option') ) : the_row();
$select = get_sub_field('test_input','option'); // 'test_input' にはリピーター要素のサブフィールド名
$children[$select] = $select;
endwhile;
endif;
}
return $children;
}
add_filter( 'mwform_choices_mw-wp-form-2554', 'SELECT_LOOP', 10, 2 ); // '2554' にはフォームID
次に、オプションページに入力された内容をフォームのセレクト要素に出力できるように
fucntions.php に下記の記述を追加します。
以上で実装は完了です。

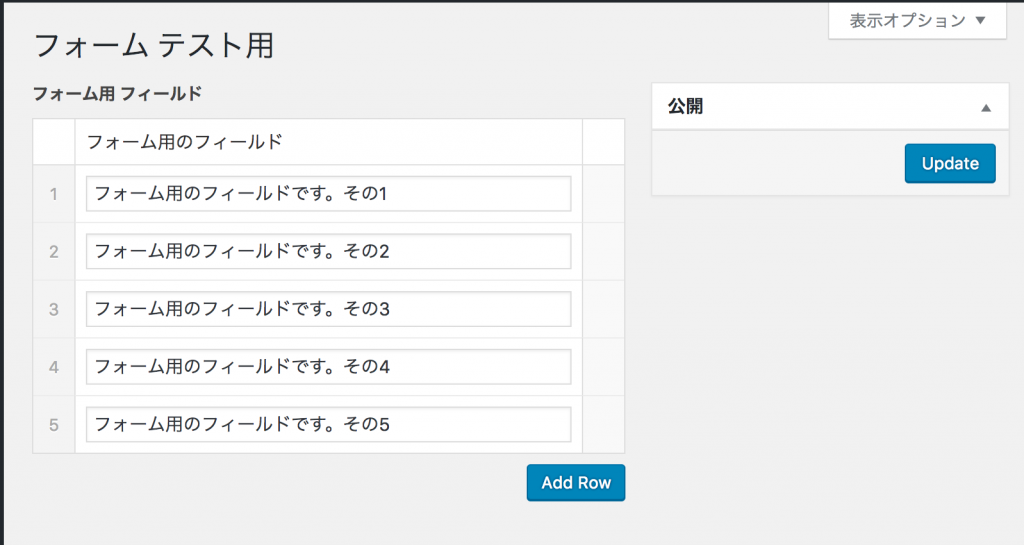
オプションページにこのような項目を追加してみます。

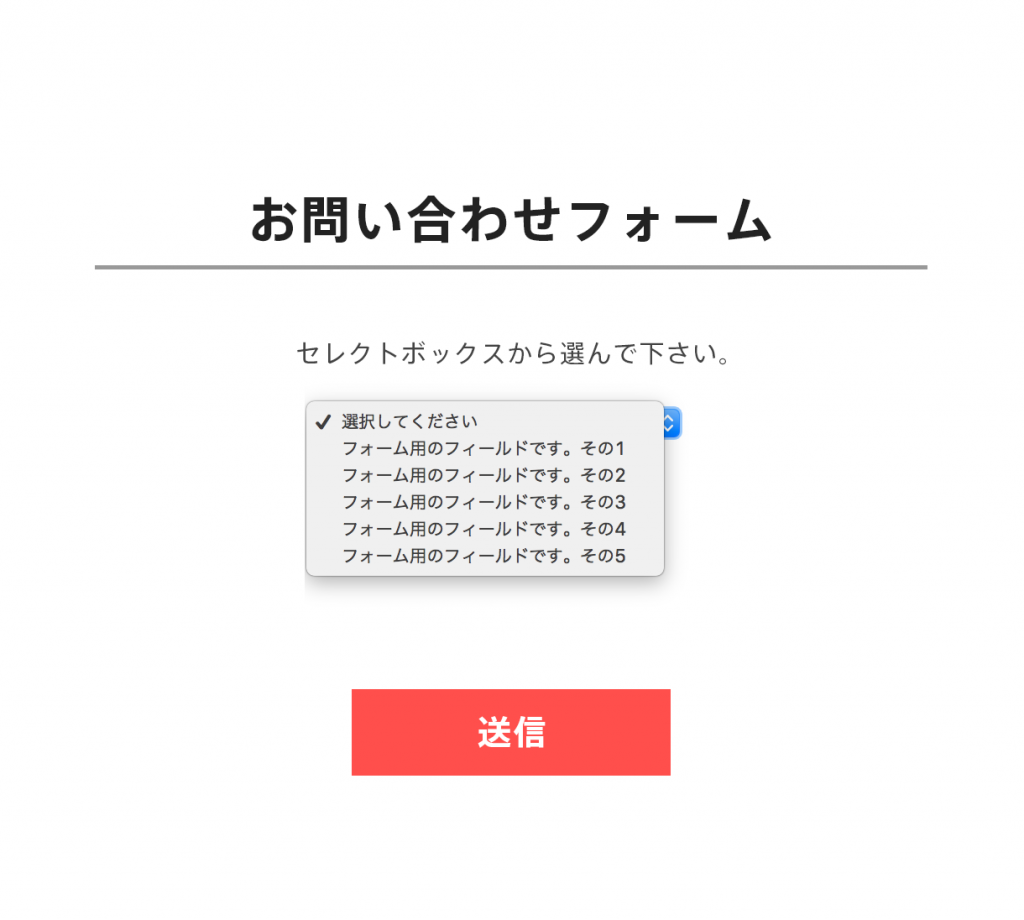
フォームの画面ではselect要素として選択できるようになりました。
fucntions.php
への記述を調整すれば、select要素だけでなくチェックボックスなどにもカスタマイズ可能です。