WordPressで関連記事を実装するには、
Yet Another Related Posts Plugin のように 投稿に対して自動で出力させる方法もありますが、 今回は、Advanced Custom Fields
の「関連」フィールドを使い、 関連記事(任意記事)の出力をしてみます。
今回はオプションページを作成し、そこでの登録によりサイドバーなどの共通要素に対して出力するので、
あらかじめ、オプションページを作成しておく必要があります。
// ACF PRO オプションページ
if( function_exists('acf_add_options_page') ) {
$option_page = acf_add_options_page(array(
'page_title' => 'オプションページ testテスト',
'menu_title' => 'オプションページ
テスト',
'menu_slug' => 'opation_page_',
'capability' => 'edit_posts',
'redirect' => false
));
}
カスタムフィールドの作成
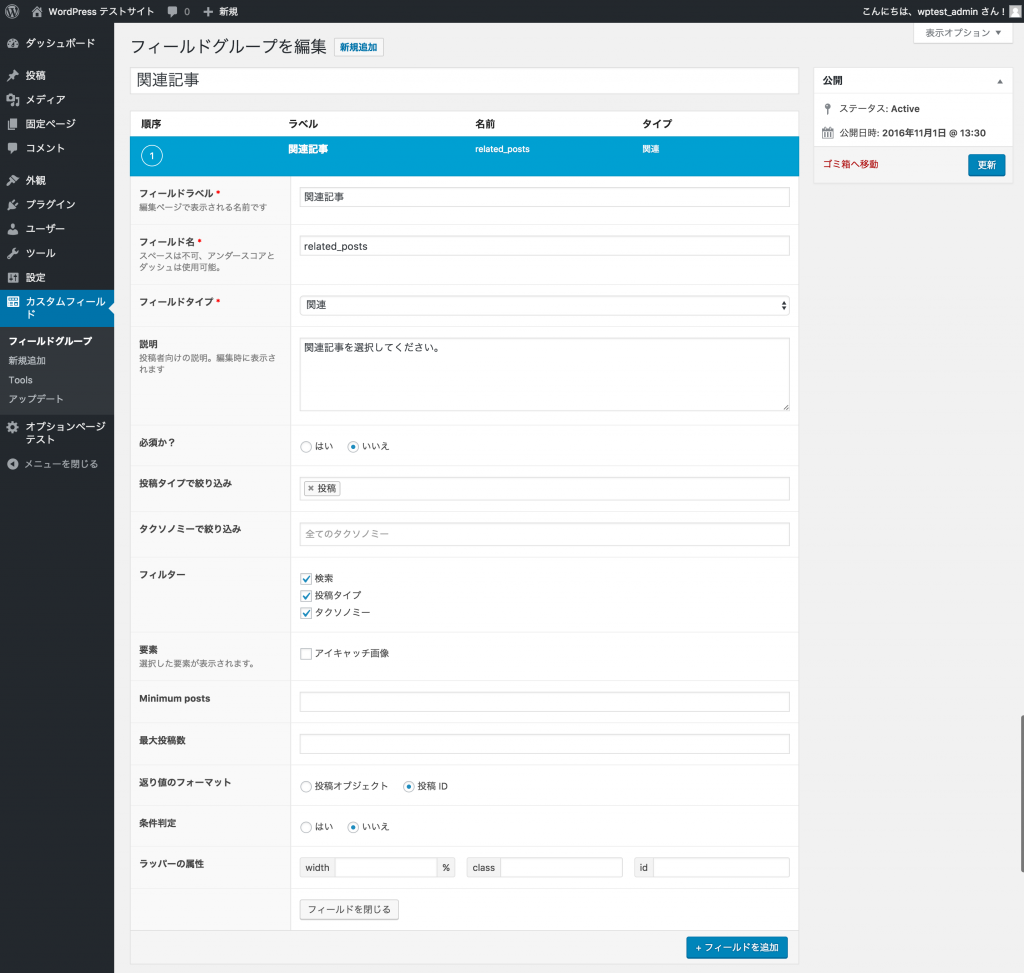
記事の登録のためのカスタムフィールドを作成します。
「新規追加」からフィールドタイプ「関連」を選択後、
各設定のオプションは任意ですが、登録の際の絞り込みに関してや、最大/最小登録数が設定可能です。
今回は下記のような設定になりました。

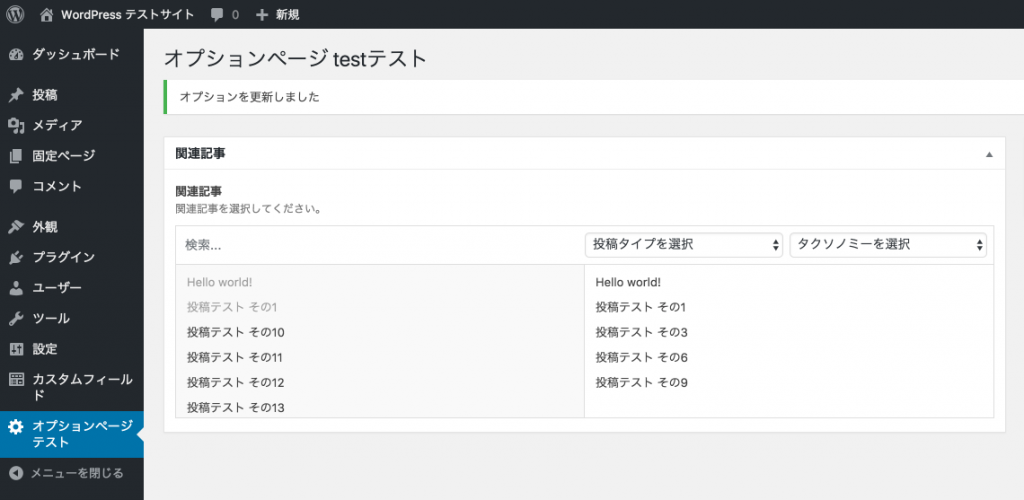
記事の選択
オプションページで表示させたい記事を選択します。

記事リストの出力
出力に関しては、foreachでのループでも可能ですが、 汎用的に使える WP_Query で出力します。
<?php
$related_posts = get_field('related_posts','option'); // 関連記事IDの取得
$args = array(
'post_type' => 'post',
'posts_per_page' => -1,
'post__in' => $related_posts, //queryに含む投稿IDを指定
'orderby' => 'post__in' //表示順(配列に入っている順)
);
?>
<?php $query = new WP_Query( $args ); ?>
<?php if($query -> have_posts()): ?></p>
<h2>関連記事の出力(オプションページ)</h2>
<ul>
<?php while($query -> have_posts()): $query->the_post();?></p>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<p> <?php endwhile; ?>
</ul>
<p><?php endif; ?>
<?php wp_reset_postdata(); ?>
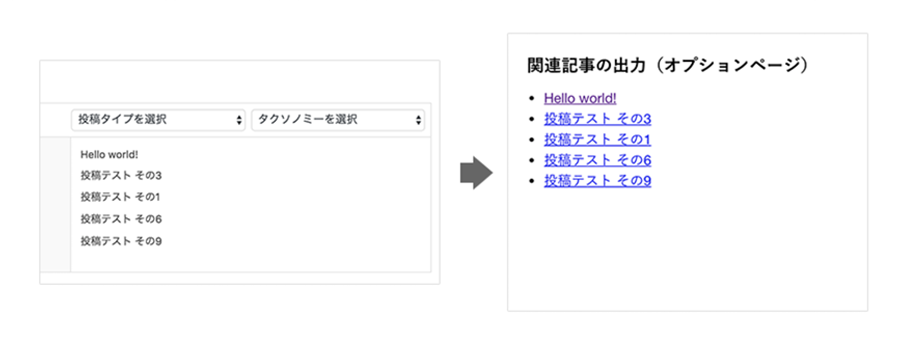
出力の結果
以上の手順でブラウザでは下記のように表示がされます。
管理画面から選択した投稿をドラッグ&ドロップすることで順番の変更が可能になりますが、 ‘orderby’
=> ‘post__in’ を指定しているので、その手順で変更した通りの順序で表示されます。


以上が Advanced Custom Fields の「関連」フィールドの使い方です。
今回のようにオプションページで設定するような各ページ共通の要素の出力のほか、
各記事に対してそれぞれ任意の記事を関連記事として表示させる、といったことも可能です。