WordPressの投稿日時の新しい記事にNEWアイコンを表示させることがあると思います。
今回はカスタムフィールドを使用し日数を設定する方法をご紹介します。 とっても簡単です!
①NEWアイコンを表示させる為の記述を理解する。
まずはテンプレート側の記述をみていきましょう。 下記はテンプレート側で数字を設定する記述です。
<?php
$days = 2; // ← NEWを表示させる期間の日数を入力
$today = date_i18n('U'); //日本時間を取得する関数
$entry = get_the_time('U'); //記事の投稿日時を取得する関数
$total = date('U',($today - $entry)) / 86400 ; //86400とは0秒 × 60分 × 24時間 = 86400秒 = 1日
?>
<?php if ($days > $total): ?> //$totalの値が$daysより小さい値の場合にはNEWを表示
NEW
<?php endif; ?>
②カスタムフィールドを用意
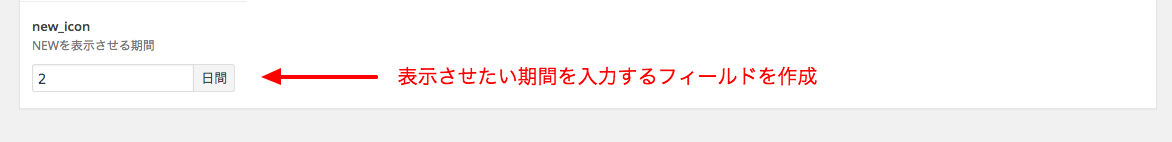
テンプレート側の記述を理解したら、下記画像のように日数を入力できるカスタムフィールドを作成します。
今回はAdvanced Custom Fieldsオプションページ機能を使用します。

③NEWを表示させる期間を設定し出力させる
入力したフィールドの値を取得してテンプレート側に記述します。
①でのNEWを表示させる期間の日数を入力する部分をカスタムフィールドの値を取得する記述に書き換えます。
$daysという変数に今回設定した「new_icon」というフィールドの値を代入します。
$daysにNEWを表示させたい期間の数字が入ります。
<?php
$days = get_field('new_icon','option'); //← NEWを表示させる期間の日数を入力したフィールド
$today = date_i18n('U');
$entry = get_the_time('U');
$total = date('U',($today - $entry)) / 86400 ;
?>
<?php if ($days > $total): ?>
new
<?php endif; ?>
これで、表示させる期間をカスタムフィールドで入力した数字に設定できます。
以上、記事にNEWアイコンを表示させる方法でした!