
WordPressをカスタマイズする際に、知っていると便利な機能、「ショートコード」について紹介します。
ショートコードとは
ショートコードとは、WordPressの機能の一つです。
事前に作っておいたプログラムを次のような簡単なコード(ショートコード)を記事内に記述することで呼び出し、実行することができます。
[ショートコード名 パラメータ=”値” パラメータ=”値” パラメータ=”値”・・・・・]
プログラムはfunction.phpに記述します。
大きな処理をする場合は、プラグインとして追加することをおすすめします。
呼び出せるもの
『どんなものでも呼び出せます!!!』
HTMLタグやCSSだけでなく、phpやjsなどのプログラムコードまで呼び出すことができます。
できること
【 自己完結型 】
WordPressに標準搭載されたショートコードに「gallery」というものがあります。
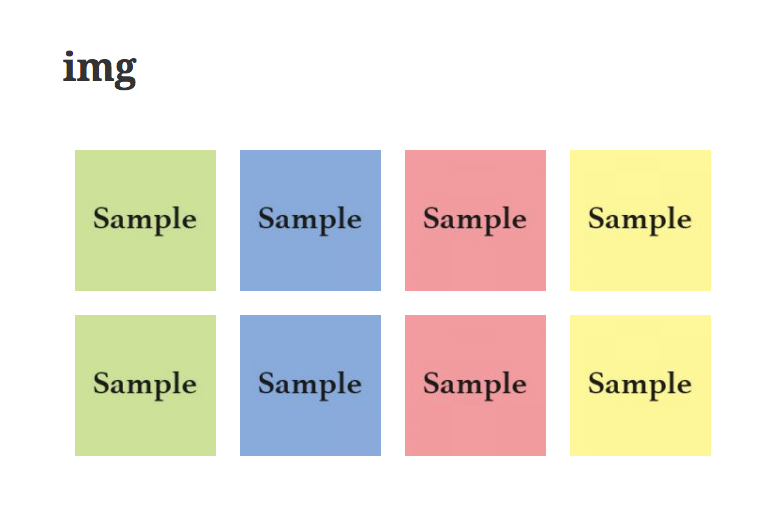
このコードを使用すると、メディアライブラリから記事に貼り付けた画像を表組みで表示することができます。
このようなショートコード単体で完結するものを「自己完結型ショートコード」と呼びます。
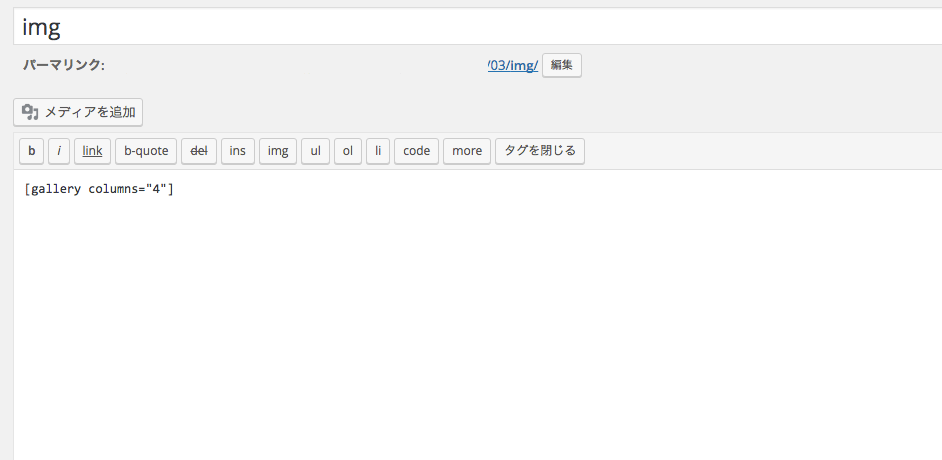
[ gallery colums=”4″ ]
◆投稿画面
◆表示画面
【 囲み型ショートコード 】
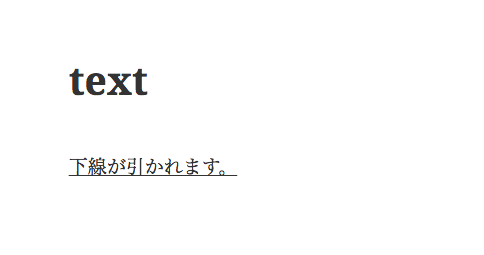
HTMLタグのようにコードでテキストを囲むものを「囲い型ショートコード」と呼びます。
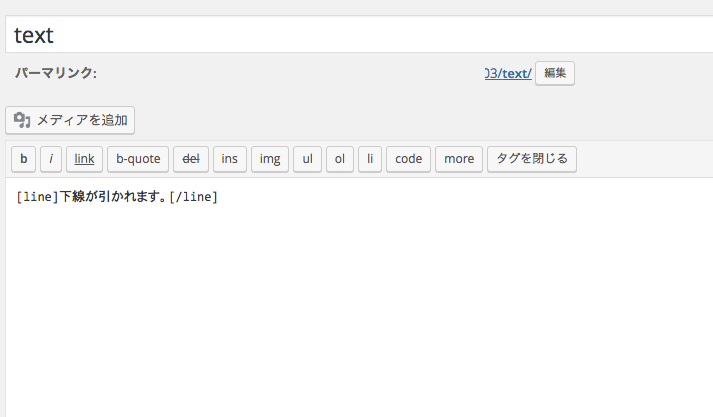
[line]下線が引かれます。[/line]
◆投稿画面
◆表示画面
使ってみる
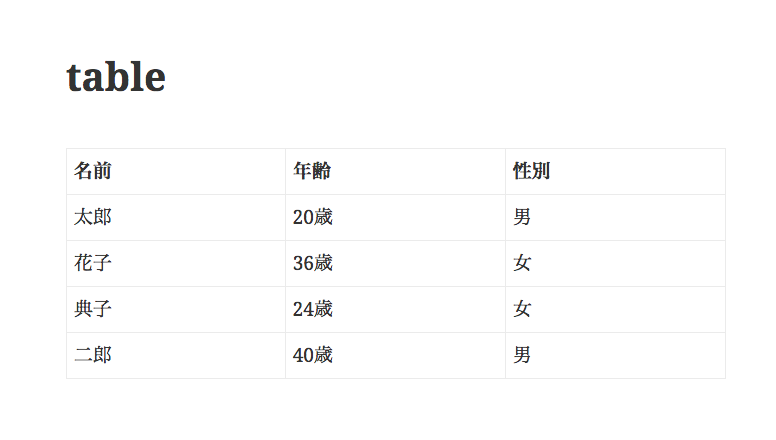
表など大量のデータを入れる際や、内容が変更になる可能性が高い情報を扱う際などに使用すると、入力時や変更時の手間を減らすことができ便利です。
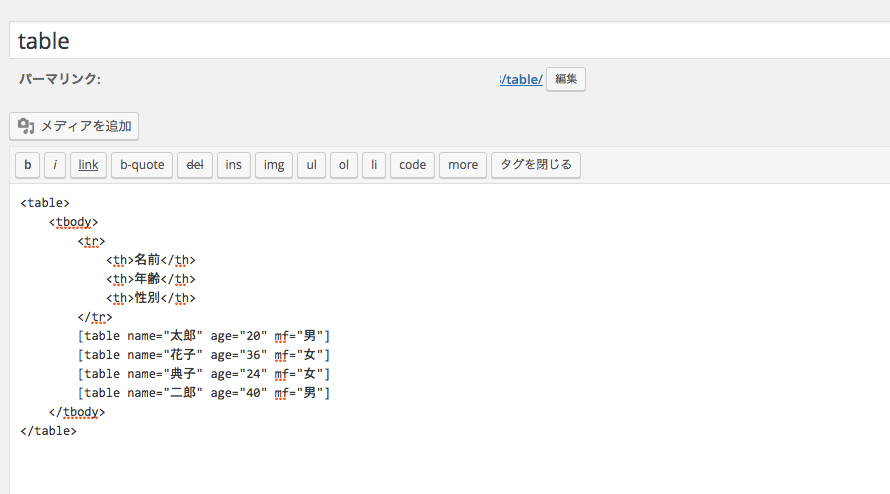
[table name=”太郎” age=”20″ mf=”男”]
[table name=”花子” age=”36″ mf=”女”]
[table name=”典子” age=”24″ mf=”女”]
[table name=”二郎” age=”40″ mf=”男”]
◆投稿画面
◆表示画面