
記事に閲覧制限をかけたい!
割と知られている機能ではありますが、wordpressの投稿/固定ページには、記事ごとに個別にパスワードを設定することが出来ます。
「一部のユーザーのみ閲覧可能」という環境を実現するにあたっては様々な方法があるかと思いますが、手軽にページ毎の閲覧制限がかけられる方法として便利な機能かと思います。ここではパスワード設定から表示のカスタマイズまでを紹介したいと思います。
パスワードの設定

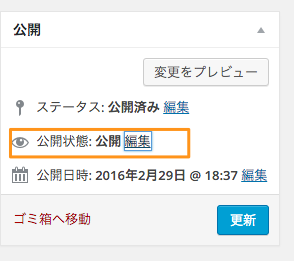
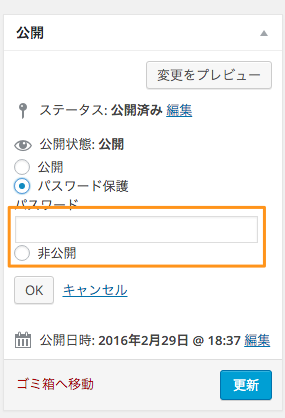
投稿記事作成画面/固定ページ編集画面 共に右サイドバーから設定可能です「公開状態」→「編集」をクリック

パスワード入力画面になるのでパスワードを入力して「ok」をクリックして記事を保存/更新してください
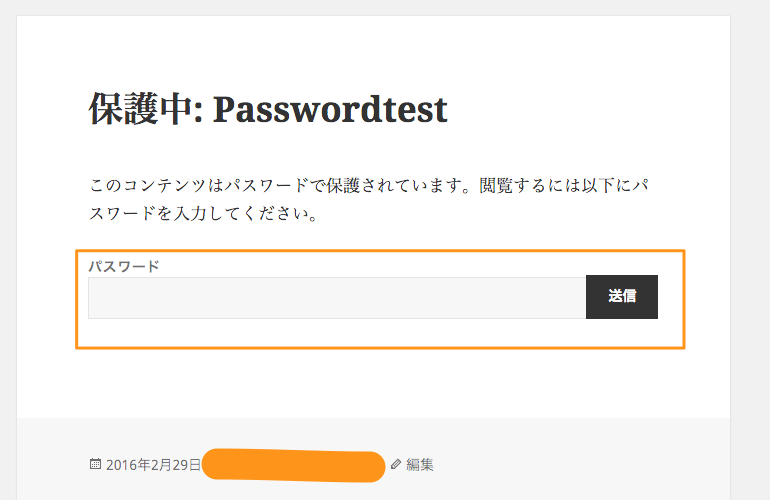
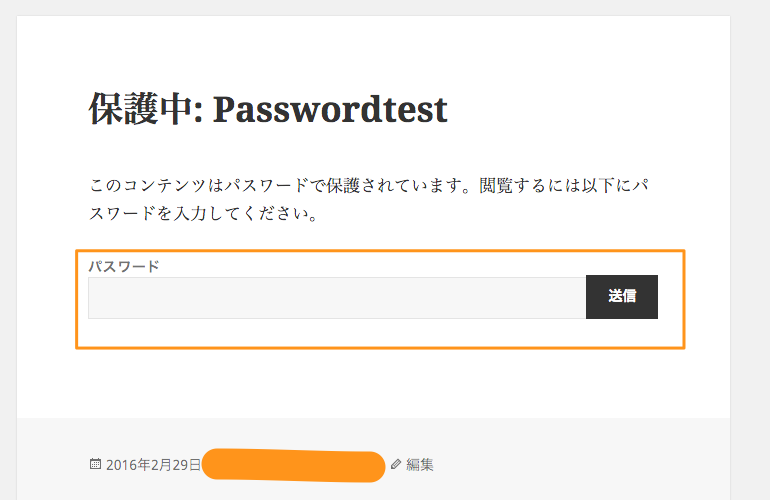
それではまずちゃんと設定できているか確認してみましょう。

設定できました! ただデフォルトの状態では色々と気に入らない(?)点もあったりするため
今回はfunctions.phpに幾つかのコードを記述してこれらを編集します。
都度パスワードの入力を求める。
そのままの設定だと10日間はCookieが保存されます、環境にもよりますが10日間ログイン状態を維持、というのは一般的にあまりセキュリティ性は高いとは言えません。ここでは都度パスワードを入力する設定に変更しようとおもいます。
//Cookieを削除して、都度パスワードを入力
add_action('after_setup_theme', 'my_after_setup_theme' );
function my_after_setup_theme(){
setcookie('wp-postpass_' . COOKIEHASH, $_POST['post_password'], 0, COOKIEPATH);
};
保護中:を消す
デフォルトでタイトルに「保護中」というテキストがついてしまうのを消すコードです
//パスワード保護されたページの「保護中」を消す。
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
表示テキストの文言を変更
//テキスト変更
function my_password_form() {
return
'
ここを任意の文章に変更できます。
<form class="post_password" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input name="post_password" type="password" size="24" />
<input type="submit" name="Submit" value="' . esc_attr__("送信") . '" />
</form>';
}
add_filter('the_password_form', 'my_password_form');
環境にもよりますが、余計なタグなど入れるとエラーになる場合があります。CSSを適用する際は
<form class="“post_password”"</form>
で出力されるのでこれを利用する方が無難かと思います。
デフォルト機能も使い方次第
サイト作成に関しても通常のブログ運用などでも使いどころ次第では結構有用な機能だったりします、
(プラグインでももちろん同様の機能は実装可能ですが。。。)その他のデフォルトの機能も色々見返してみると新たな使いどころが見つかるかもしれませんね!