前回の記事ではプラグインをインストール&有効化してから、プラグイン内に記述してある関数を実際に使ってみるというところまでの内容でした。
今回はプラグインをもう少し使い易くするように管理画面内に設定ページを設けてみましょう!
前回の記事を参考にしてもらい、続きから進めて行きます。
WordPressプラグインを作成する その① インストール編
管理画面のメニューに項目を追加
管理画面のメニューに項目を追加したい場合、関数として「add_menu_page」「add_submenu_page」の二つを主に使います。
今回はプラグインの設定画面とするので「add_submenu_page」を使い、プラグインのサブメニューとして登録。
「add_submenu_page」の必要なパラメータを記述。
add_submenu_page('親メニューのスラッグ','サブメニューページのタイトル','プルダウンに表示されるメニュー名', 'サブメニューの権限', 'サブメニューのスラッグ', 'サブメニューページのコールバック関数');
-
親メニューのスラッグ
表示したい親メニューのphpファイルを指定する。
※「プラグイン」の子ページに設定するならplugins.phpと記述。「設定」に追加したい場合はoptions-general.phpと記述。 -
サブメニューページのタイトル
プルダウンに表示されるメニュー名と同じ名前を記述。 -
プルダウンに表示されるメニュー名
メニューに表示される名前。 -
サブメニューの権限
管理者のみに設定するなら8以上に指定。数値を変えて権限を設定できる。
Wpプラグインのメニューの権限 -
サブメニューのスラッグ
サイト内でユニークなサブメニューのスラッグを指定する。 -
サブメニューページのコールバック関数
管理画面を表示する関数名を記述
下記のソースコードをプラグインファイルに記述し有効化すると、プラグインメニューのサブメニューとして「サンプルプラグインの設定」が表示されます
function sample_plugin_add_admin_menu(){
add_submenu_page('plugins.php','サンプルプラグインの設定','サンプルプラグインの設定', 'administrator', __FILE__, 'sample_plugin_admin_page');
}
add_action('admin_menu', 'sample_plugin_add_admin_menu');

管理画面を作成
早速管理画面に移動するが、エラーのみが表示された管理画面が待ち受けてました。
管理画面を設定する記述を書かなくてはいけません。
先ほどadd_submenu_pageで指定したコールバック関数を記述してみましょう。
これでエラーは表示されなくなりましたね。
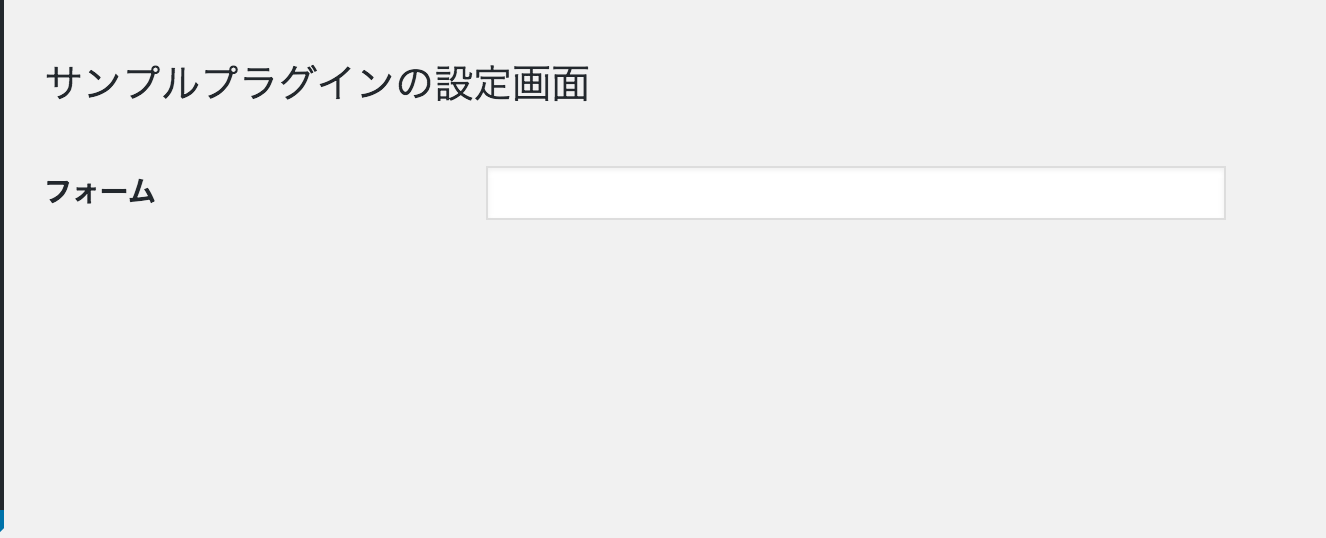
タイトルやフォームを表示させてそれっぽく整える
とりあえず管理画面ページのタイトルとフォームを表示させてみましょう。
関数の中にフォームの記述をしてみます。
※htmlタグはechoして出力してください
function sample_plugin_admin_page() {
<h2>サンプルプラグインの設定画面</h2>
<form>
<table class="form-table">
<tr valign="top">
<th scope="row"><label>フォーム<label></th>
<td><input type="text" size="50" id="sample_plugin_text"></td>
</tr>
</table>
</form>
}
管理画面に移動するとフォームが表示されました。

今はフォームを表示しているだけなので何も機能しません。
管理画面上でテキストや数値を保存するにはデータベースとの連携が必要になってきます。
この先の作業は少し長くなりそうなので、次の記事で解説していきます。
プラグイン作成まであと一歩!
関連リンク
WordPressプラグインを作成する その① インストール編
WordPressプラグインを作成する その③ データベース登録編