
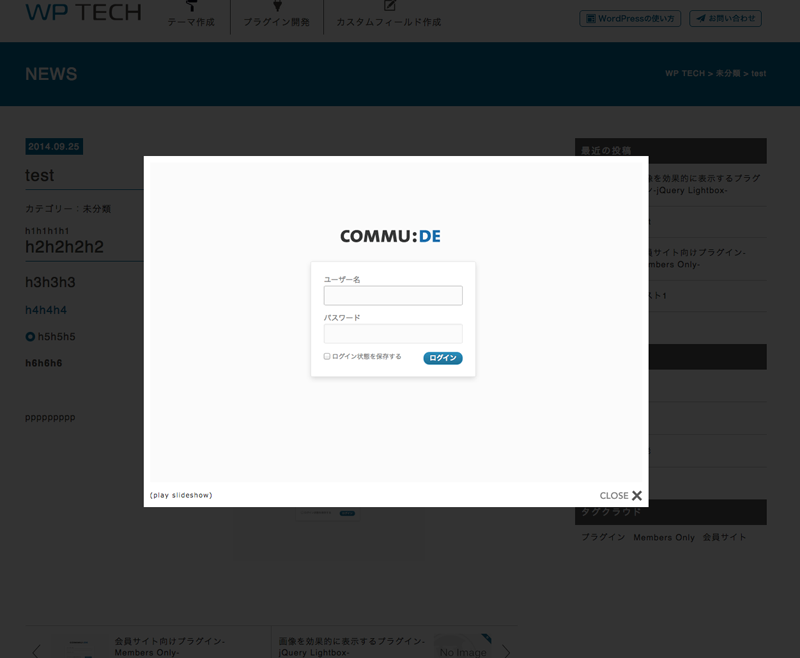
画像やリンクなどをクリックした際に、ポップアップで効果的に表示するプラグインLightboxを、wordpressではプラグインとして簡単に使う事ができます。
プラグイン名:WP jQuery Lightbox
プラグインダウンロードURL:https://wordpress.org/plugins/wp-jquery-lightbox/

プラグインの特徴
難しい設定はほとんどなく、シンプルに使う事ができます。
本来Lightboxを使う際imgタグに「rel=”lightbox”」を入れる必要があるのですが、このプラグインを使えば自動でコードを入力してくれるし、同じ記事内の画像であればグループ化もしてくれるといった優れもの。
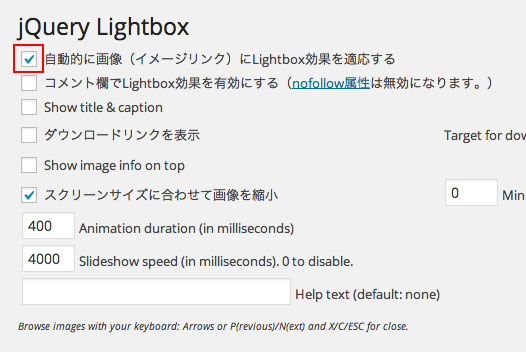
他にも設定画面でタイトル&キャプションを表示したり、ポップアップした画像が大きい場合にスクリーンサイズに合わせて画像を縮小するといった設定も可能です。
設定の手順
- プラグインを下記のURLからダウンロードして頂きます。
https://wordpress.org/plugins/wp-jquery-lightbox/ - FTPでWordPressプラグインのフォルダにアップロード
http://www.○○○○○○○○○○○○.com/wp-content/plugins/ - WordPressのダッシュボードからプラグインメニューを選択しWP jQuery Lightboxを有効化します。
- WP jQuery Lightboxの設定画面で「自動的に画像(イメージリンク)にLightbox効果を適応する」にチェックを入れて保存

以上の設定をすることで、投稿された記事の画像を効果的に表示する事ができます。
サンプル(画像をクリック)