[CSS] Print.css 印刷対応する時に、気をつけること
Print.cssの基本
Web Fontは使用できない(文字化け)
Windows IEで文字化けを起こしてしまいます。
引用:ウェブページの印刷やPDF変換時のWebフォントの適用については、各ブラウザ・ソフトウェアの仕様に依存します。
ブラウザに依っては文字化けするケースがございますが、印刷時にWebフォントではなくシステムフォントで出力することで、文字化けを回避することができるかと思います。
参考サイトurl : https://fontplus.jp/faq/3987
解決方法:OSに入っているシステムフォントで対応
font-family: 'メイリオ',Meiryo,'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','MS Pゴシック',sans-serif!important;
※firefoxは崩れてしまいます。
バグが多いため非推奨が無難です。
Chromeでprint.cssを確認・デバッグする方法
記述方法など
CSSのメディアクエリを使う場合
@media print{
/* 印刷時に適用させたいスタイルを定義する */
}
HTMLのlinkタグに指定する場合
A4サイズにする
/* A4縦用のベース設定 */
@page {
size: A4 portrait; /* 横の場合はlandscape */
margin: 0mm;
}
headerの上部固定の時
印刷するページ毎に反映されてしまうので、1ページ目だけに変更。
absoluteは、relativeの位置によって変わるので、必要な箇所にrelativeを入れてください。
position: fixed; ↓ position: absolute;
補足 : position : relativeについて
relativeは、絶対値の起点の位置になります。
absoluteは、relativeで指定した位置を基準にします。
参考サイトurl : http://www.htmq.com/style/position.shtml
印刷をする際にCSSで指定した背景色を表示(Chromeのみ)
body {
-webkit-print-color-adjust: exact;
}
ページを分割したい場合
1ページ目
2ページ目
.print_pages {
size: A4 landscape;
page-break-before: always;
}
英語などの文字がコンテンツからはみ出す場合
word-break: break-all!important;
印刷プレビュー時 コンテンツの途中で次のページに行くとき
break-inside: avoid;
widthの書き方(必須ではない)
width : cal(100% - xxx);
100%から計算する方が崩れにくくなります。
css モバイルファーストで記述されている場合
モバイルファーストで記述する場合は、
スマホのcssが優先されてしまい。PCの印刷ができません。
上記の方法で記述していくと、print.cssは@mediaで指定した部分を読み込めません。
解決方法:@media print, screen andで記述する
@media print, screen and (min-width: 768px) {
}
メディアクエリに printを含ませる必要があります。
注意点
Chormeでは、他ブラウザとvwの高さが違う可能性があります。
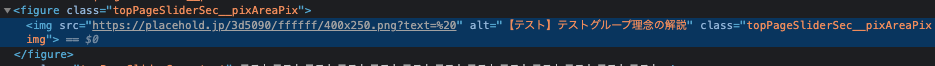
sliderなどで、imgタグをposition:absoluteなどで、
親要素にpaddingにvwを指定して表示させる方法の時
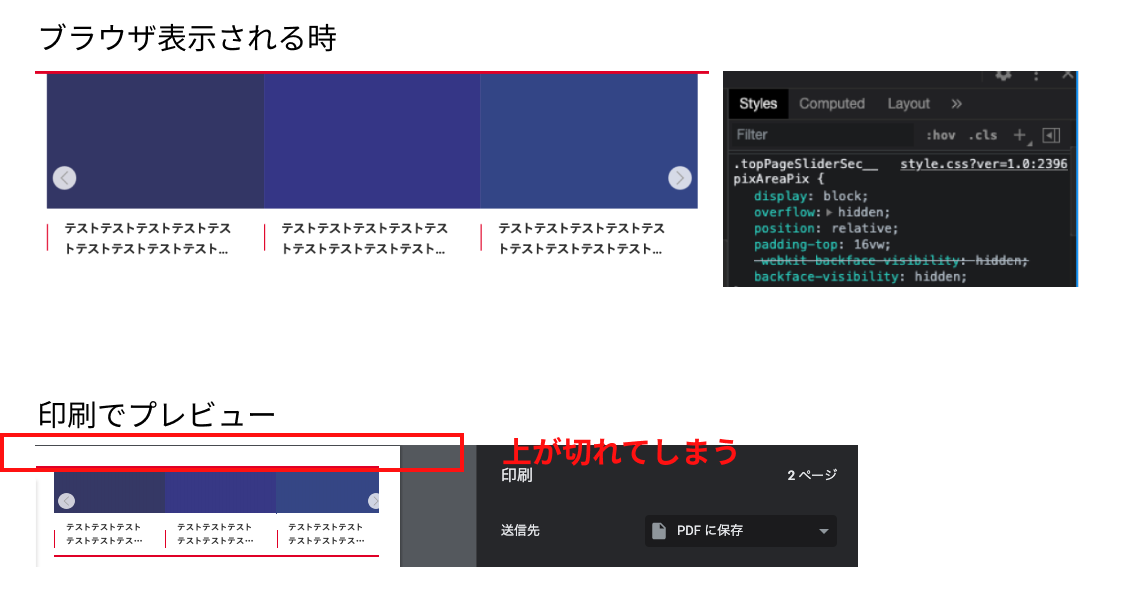
クロームで高さが低くなる現象ありました。
ソースコード

現象

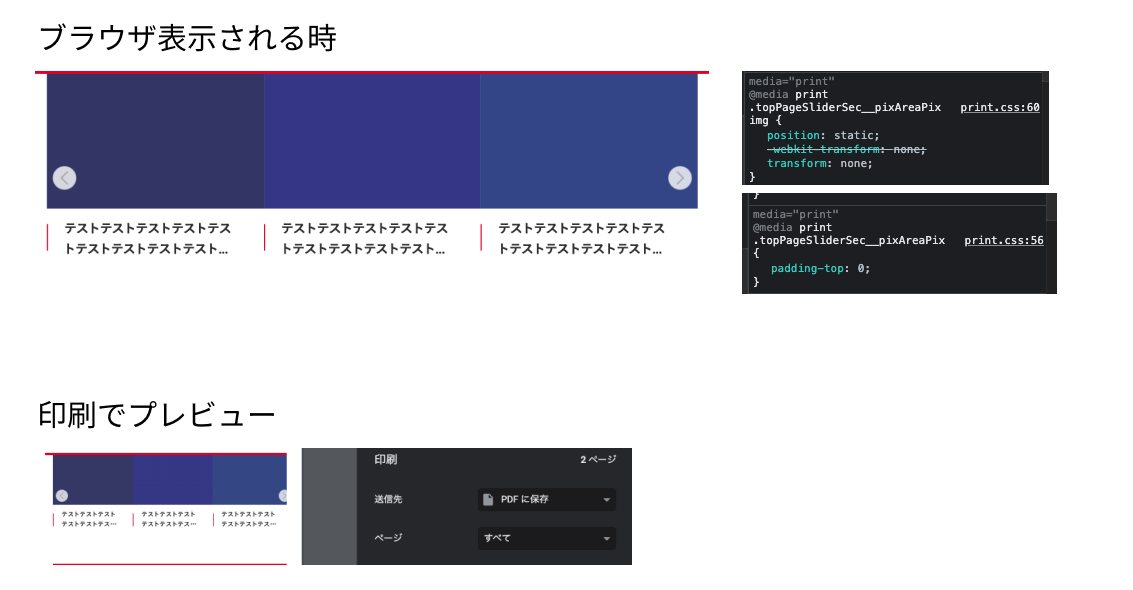
解決方法 : imgにtransformを無効化する

解決方法 : imgに下記を対応 position static transform: none; 親要素に対して padding-top 0;















