![[JS]WordPressの記事にシンタックスハイライトを適用する](https://www.wp-tech.net/wwptechp/wp-content/uploads/2021/11/1B855B06-F20D-4AB0-BB96-54270035E6B7.png)
はじめに
当サイト(WP TECH)はWordPressの情報の共有を中心としたメディアサイトです。
構築用件のひとつとして必須だったのが「codeタグのシンタックスハイライト」。
テキストエディタでタグや属性を判別しやすくなるように色がつくコレ↓です。

技術に関する記事を書いていく上でシンタックスハイライトは大切ですよね。
今回はWPプラグインではなく、JavaScriptのライブラリを使用することで構築しました。
使用技術
今回使用したライブラリは下記の1つです。
◆ highlight.js
WPのプラグインではなくJavaScriptのライブラリを使用するメリットは、WPのアップデート、プラグインのアップデート、脆弱性などに左右されず運用することができる点です。
また、対応する言語の種類も多く、色などのスタイルも数多くのテンプレートから選んだりカスタマイズすることが可能です。
Q. highlight.jsとは?
シンタックスハイライト(ソースコードに色を付けてくれる)を実現するJavaScriptのライブラリ。
196の言語と242のスタイル
自動言語検出
本家URL:https://highlightjs.org/
前提
シンタックスハイライトを適用するためには下記のようにpreタグとcodeタグで囲えばOKです。
<pre>
<code>
// シンタックスハイライトを適用するソースコード
</code>
</pre>
シンタックスハイライトが適用される流れは
- 記事詳細ページを読み込み
- highlight.jsを実行(「hljs」クラスを付与、スタイルを適用する)
といった感じです。
実装
①CDNインストール
・headタグ内
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/styles/default.min.css">
・footerタグ内
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js"></script>
②highlight.jsを実行する
hljs.initHighlightingOnLoad();
③スタイリング用のcssをソース内に配置する
本家様GitHubから用意されたテーマを選択します(https://github.com/Hirse/highlight.js/tree/master/src/styles)
今回はgithub-dark-dimmed.cssを使用しました。こちらの記述を変更することで、カスタマイズ可能です。
ここまででhighlight.jsの準備はOKです!
④WP管理画面側の設定
highlight.jsでは<pre><code></code></pre>内で囲ったソースにのみシンタックスハイライトが適用される仕様です。
今後WordPressで記事を書く上でいちいち上記を書くのは面倒なので、リッチエディタ内で「<pre><code></code></pre>」を簡単に用意して、楽したいと思います。
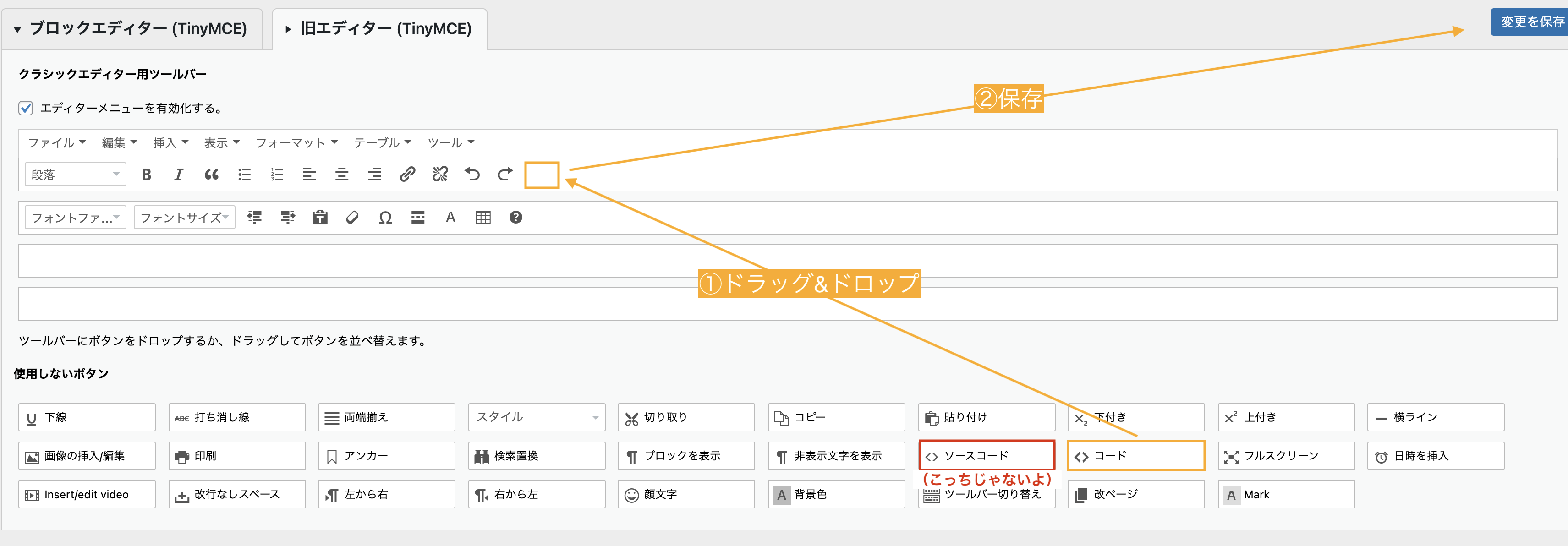
使用プラグイン:Advanced Editor Tools (旧名 TinyMCE Advanced)
設定方法は下記の図の通り。簡単ですね!(「ソースコード」ではなく「コード」を使うことに注意してください)

上記の設定ができたら投稿画面に「<>」アイコンが表示されていると思います。
ソースコードをいったん「整形済みテキスト」で記述→選択して「<>」をクリックすれば<pre><code></code></pre>の中にソースコードが格納されます。
③完成・表示確認
- コンソールエラーが出ていないか
- 選択したテーマが適用されているか
- 全体のデザインとの違和感はないか
以上を確認して問題なければ、完成です!
おわりに
今回はWordPressでシンタックスハイライトを適用するためにhighlight.jsを使ってみました。
ニッチな内容でしたが、エンジニアでブログをやってみたいという人には役立つ内容だったと思います。
ご清覧ありがとうございました !




![[JS] Modalの中で動くアンカーリンク](https://www.wp-tech.net/wwptechp/wp-content/uploads/2021/11/ver-2.png)