カスタムフィールドの入力値をクイック編集モードから編集可能にする方法

wordpressで構築したサイトで大量に商品を扱ったり、大量の記事を作ってカスタムフィールドで値を付けて管理するようなケースで使える方法を紹介します。
カスタムフィールドの値を頻繁に編集する場合やまとめて変更する場合等、一つづつ投稿画面を開いて確認して編集するのは非効率!
せっかくカスタムフィールドを作ったなら、まとめて管理した方が作業性が良いですよね。
今回はfunctions.phpを中心にカスタマイズします。(一部jQuery)主な作業内容は以下の2点です。
主な内容
- 投稿一覧ページにカスタムフィールドの表示欄と入力された値を表示(functions.php)
- クイック編集でのカスタムフィールドの編集を可能にする。(functions.php/jQuery)
準備:カスタムフィールドを作成する
Advanced Custom Fieldを使ってカスタムフィールドを作成
今回はプラグイン【Advanced Custom Field】を使用してカスタムフィールドを作成します。当記事では作成方法は割愛しますがこのプラグインについては別記事で紹介してるので参考にして下さい!


今回はインテリア系(?)のサイトを想定して「椅子」「机」という二つのカスタムフィールドを作成しました。これを、投稿(post)に適用させるようにして、編集画面でこのように入力していきます。

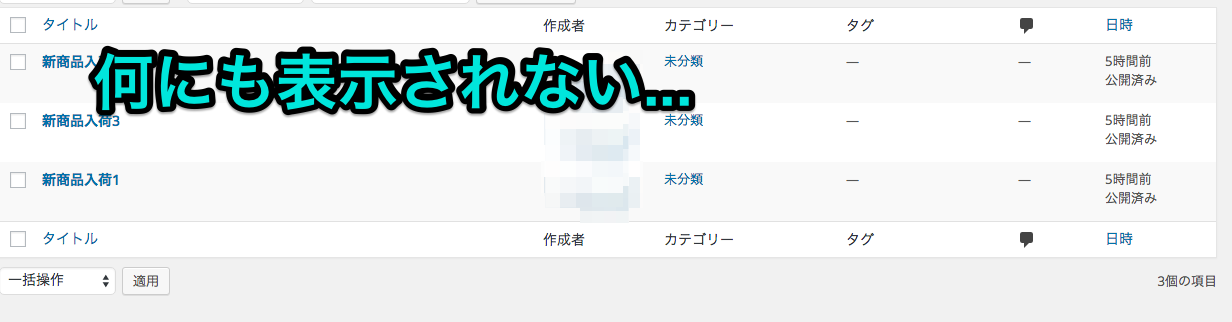
で、投稿一覧画面を見ると。。。

今はこの状態、ここからはカスタムフィールドそのものが確認できません。デフォルトの設定では表示されないので扱うのにちょっと不便です。
それではまずここにフィールドの表示欄(カラム)を追加し、さらにその表示欄に値を表示させるコードを書いていこうと思います。
1.投稿一覧画面にカスタムフィールドの入力値を表示する
一覧ページにカスタムフィールドの表示欄を作る
functions.php
//投稿一覧画面にカスタムフィールドの表示カラムを追加
function my_posts_columns( $defaults ) {
$defaults['椅子'] = '椅子';
$defaults['机'] = '机';
return $defaults;
}
add_filter( 'manage_posts_columns', 'my_posts_columns' );
カスタムフィールドが複数ある場合は3もしくは4行目の内容を適宜置き換えて追加すればOKです。
カスタムフィールド表示欄に入力値を表示させる
functions.php
function my_posts_custom_column( $column, $post_id ) {
switch ( $column ) {
case '椅子':
$post_meta = get_post_meta( $post_id, '椅子', true );
if ( $post_meta ) {
echo $post_meta;
} else {
echo ''; //値が無い場合の表示
}
break;
case '机':
$post_meta = get_post_meta( $post_id, '机', true );
if ( $post_meta ) {
echo $post_meta;
} else {
echo ''; //値が無い場合の表示
}
break;
}
}
add_action( 'manage_posts_custom_column' , 'my_posts_custom_column',
今回は複数の為switch文ですが、フィールドが一つの場合はif文にするなどして適宜書き換えます。
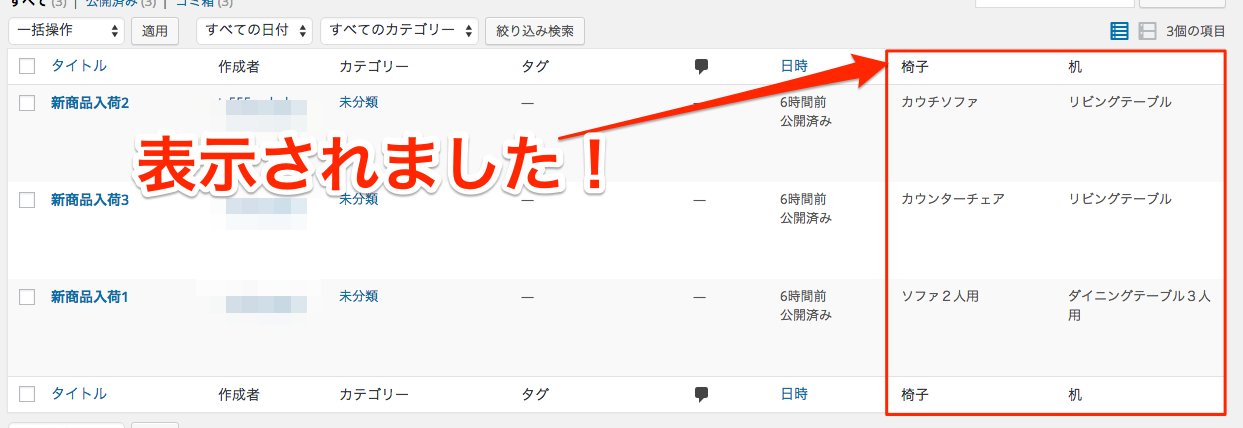
上記を記述して投稿一覧ページを見てみると…

無事表示されました!
可視化するだけならばこれでも良いのですが、定期的に入力値を入れ替える場合はクイック編集モードから編集できると効率がいいですよね!
2.カスタムフィールドをクイック編集モードから編集できるようにする
もちろんデフォルトでは一覧ページ同様に値の変更はおろか、表示すらされないのでまずは表示するフィールドを作成しましょう。
クイック編集モードに入力欄を表示させる
functions.php
//クイック編集にカスタムフィールド(年度)の入力欄を表示
function display_my_quickmenu( $column_name, $post_type ) {
static $print_nonce = TRUE;
if ( $print_nonce ) {
$print_nonce = FALSE;
wp_nonce_field( 'quick_edit_action', $post_type . '_edit_nonce' ); //CSRF対策
}
?>
add_action( 'quick_edit_custom_box', 'display_my_quickmenu', 10, 2 );
$column_nameに入る値で条件分岐して表示させます、今回のケースではどちらのカスタムフィールドもテキストボックスで文字列を出力させる為、シンプルなinputタグの出力ですが、チェックボックスや画像などフィールドにあわせてinputタグ内にtype属性を追加して出力するようにしてください。
このコードだけだと入力欄のみ表示され、入力値が表示されません、入力値はjQueryを使用して表示させます。
クイック編集モードの入力欄に値を出力させる
外部ファイルを作成し、FTP等でアップロードして読み込ませます。
admin_quickedit.js
(function($) {
var $wp_inline_edit = inlineEditPost.edit;
inlineEditPost.edit = function( id ) {
$wp_inline_edit.apply( this, arguments );
var $post_id = 0;
if ( typeof( id ) == 'object' )
$post_id = parseInt( this.getId( id ) );
if ( $post_id > 0 ) {
var $edit_row = $( '#edit-' + $post_id );
var $post_row = $( '#post-' + $post_id );
//椅子
var $chair = $( '.column-椅子', $post_row ).html();
$( ':input[name="椅子"]', $edit_row ).val( $chair );
//机
var $table = $( '.column-机', $post_row ).html();
$( ':input[name="机"]', $edit_row ).val( $table );
}
};
})(jQuery);//カプセル化
functions.php
//jQueryの読み込み
function my_admin_quickedit() {
global $post_type;
$slug = 'post'; //投稿タイプの指定、カスタム投稿で仕様する場合はここを置換
if ( $post_type == $slug ) {
//任意のディレクトリへjsをアップロードし、読み込ませる テーマ内への記述も可
echo ''; } } add_action('admin_footer-edit.php', 'my_admin_quickedit');
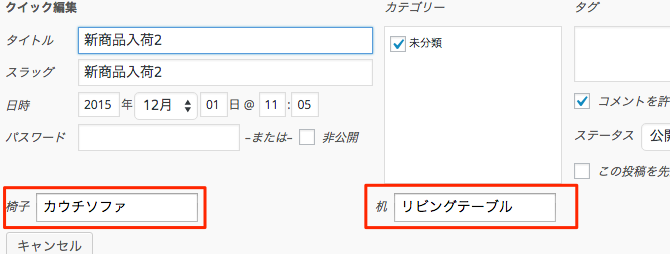
ファイルへのパスは環境によって適宜書き換えて頂ければと思います。それではクイック編集画面を見てみましょう。

表示されました!しかしこの時点では書き換えて保存を押しても値は書き変わらないので、保存処理をさせるコードを記述します。
クイック編集モードでの保存処理をさせるコード
投稿タイプごとの記述になるので、カスタム投稿に適用させる場合は 2行目をカスタム投稿名に書き換えて下さい
functions.php
function save_custom_meta( $post_id ) {
$slug = 'post'; //カスタムフィールドの保存処理をしたい投稿タイプを指定
if ( $slug !== get_post_type( $post_id ) ) {
return;
}
if ( !current_user_can( 'edit_post', $post_id ) ) {
return;
}
$_POST += array("{$slug}_edit_nonce" => '');
if ( !wp_verify_nonce( $_POST["{$slug}_edit_nonce"], 'quick_edit_action' ) ) {
return;
}
//カスタムフィールドの数によって以下3行を複製
if ( isset( $_REQUEST['椅子'] ) ) {
update_post_meta( $post_id, '椅子', $_REQUEST['椅子'] );
}
if ( isset( $_REQUEST['机'] ) ) {
update_post_meta( $post_id, '机', $_REQUEST['机'] );
}
}
add_action( 'save_post', 'save_custom_meta' );
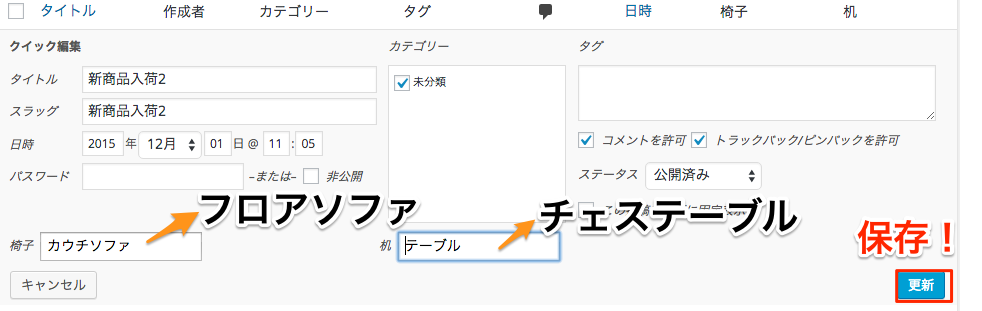
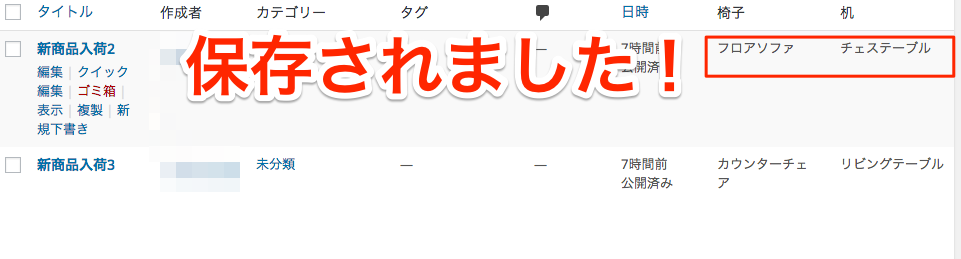
これで保存処理が出来るようになりました!早速書き換えてみます。

内容を書き換えて保存します

やや長文になってしまいましたがこれで完成です。
functions.phpを使って管理画面を使いやすくしよう
クライアントワークではコーディングやwordpressの知識のない方向けに納品を行う事もしばしばあると思います。そんなときに管理画面を使いやすく提供する方法の一例として紹介させて頂きました!
カスタムフィールドの数や属性、適用させる投稿タイプによって書き方が変わってきますが環境や要望に併せて書き換えれば色々と使えるかと思います。