wordpressの標準機能として搭載されている【メディアアップローダー】には画像を管理画面上から扱える事以外にも様々な特性があります。
これらを上手く扱う事によりwordpressを用いた構築作業が効率化できます。
ここではその一部を紹介したいと思います。
メディアアップローダーからアップされた画像の情報はデータベースに保存される
例えばこのような画像を用意して、アップロードしてみます。

アップロードの際、タイトル、キャプション、代替テキスト、説明は以下のようにします。

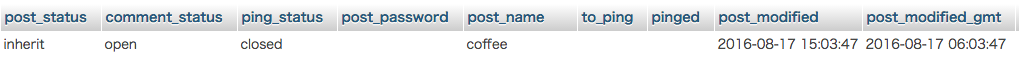
データベースにどのように保存されているか
画像の情報はwp_posts(prefixを変更している場合はwp_の箇所は任意)のテーブルに格納されています。


画像のように、先ほどアップロードした際に設定したキャプションなどが保存されています。投稿と同様にIDが付与され、そのIDに紐付いて情報が管理されています。
データベースに保存された画像の情報はテンプレート側から呼び出して利用することが可能です。
具体的な使用方法
例として、下記のようにキャプション付きで画像を表示する必要が出てきたとします。

こういった場合、カスタムフィールドで画像と別に入力エリアを設けることも可能ですが、投稿があるたびに都度設定する必要が出てきます。
同じ画像ならば同じキャプションで構わない!という場合は下記の方法が便利です!
html
<div class="img_wrap">
<img src="cofee.jpg" alt=""></p>
<p class="cap"><!--この箇所にキャプションを出力する--></p>
</div>
上記の
の箇所に先ほどデータベースに保存されたキャプションを出力する場合は下記のコードで出力が可能です。
<?php
$image_id = 22;//画像のID
$image = wp_get_attachment_image_src( $image_id );
$attachment = get_post( $image_id );
$post_caption = $attachment->post_excerpt;//画像ID22のキャプションを取得<br />
?></p>
<div class="img_wrap">
<!--wp_get_attachment_image_srcに配列で下記の情報が格納されているため、配列の数値を指定することにより各情報を取得/出力することが可能--><br />
[0] => url
[1] => width
[2] => height
<img src="<?php echo $image[0]; ?>"></p>
<p class="cap"><?php echo $post_caption;//ここでキャプションを出力 ?></p>
</div>
その他の情報の取得方法
<?php
$image = wp_get_attachment_image_src( $image_id );
$attachment = get_post( $image_id );
$pot_title = $attachment--->post_title;//画像タイトル
$post_caption = $attachment->post_excerpt;//キャプション
$post_description = $attachment->post_content;//「説明」の部分のテキスト
$attachment_alt = get_post_meta($image_id, '_wp_attachment_image_alt', true);//代替テキスト(altタグ)の中身
?>
このように、画像の情報をうまく扱えるようになると、カスタマイズの幅も広がります!
上記は基本的な使用方法ですので、これらをうまく利用し、ループに組み込んだりスライダーに利用したりと
活用方法は様々かと思います!